Android ViewPager图片轮播+动态设置id+点击事件(案例教程):
经常我们在网站上看到一些轮播图,如今在android上应用得也比较多。
那么我们来说说怎么初实现跟网站上首页的轮播图一样的效果。
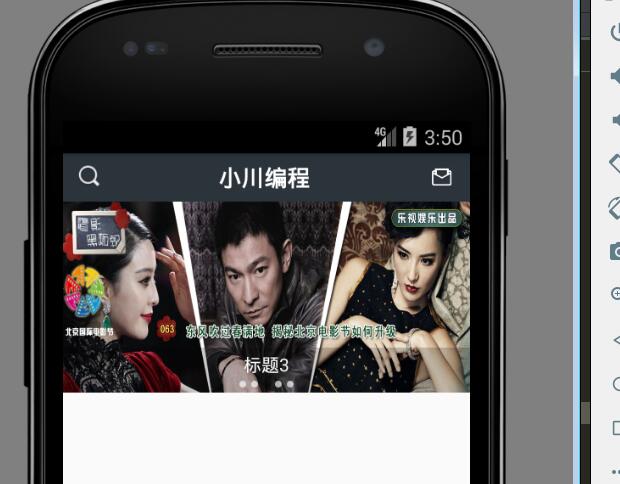
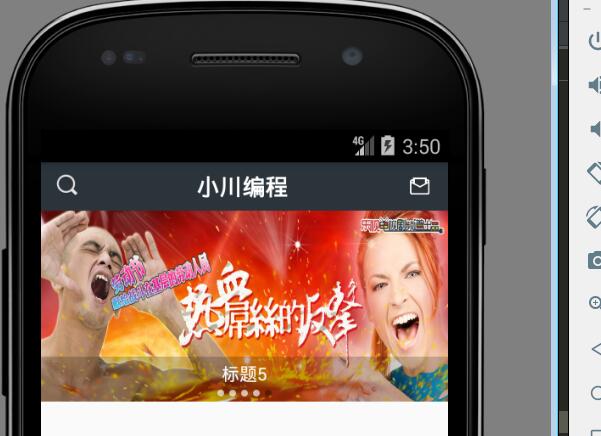
先上一张效果图:


开发前准备:
1、5张轮播图片。
2、在values文件夹下新建一个xml文件(ids.xml),然后再里面写入内容(定义id的)
3、在drawable文件夹下新建两个xml文件(dot_focused.xml和dot_normal.xml),定义背景的(点)
ids.xml内容为:
<?xml version="1.0" encoding="utf-8"?> <resources> <item name="bn1" type="id" /> <item name="bn2" type="id" /> <item name="bn3" type="id" /> <item name="bn4" type="id" /> <item name="bn5" type="id" /> </resources>
dot_focused.xml内容为:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval"> <corners android:radius="5dip"/> <solid android:color="#55000000"/> </shape>
dot_normal.xml内容为:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval"> <corners android:radius="5dip"/> <solid android:color="#aaFFFFFF"/> </shape>
正式开发:直接上代码:
MainActivity.java的代码为:
package com.youhutong.banner;
import android.os.Bundle;
import android.os.Handler;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.Executors;
import java.util.concurrent.ScheduledExecutorService;
import java.util.concurrent.TimeUnit;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
/**************************************************************/
// 布局显示轮播图的ViewPager
private ViewPager mViewPaper;
// 布局中显示图片标题的TextView
private TextView title;
// 布局中显示点的5个点的对应View
private List<View> dots;
/***************************************************************/
// 用户存放动太创建出来的ImageView
private List<ImageView> images;
// 在values文件假下创建了ids.xml文件,并定义了5张轮播图对应的id
private int[] ids = new int[]{R.id.bn1,R.id.bn2,R.id.bn3,R.id.bn4,R.id.bn5};
// 存放图片资源的数组
private int[] urls = new int[]{R.drawable.a,R.drawable.b,R.drawable.c,R.drawable.d,R.drawable.e};
// 存放图片的标题
private String[] titles = new String[]{"标题1","标题2","标题3","标题4","标题5"};
/**************************************************************/
// 记录当前显示的图片序号(用于自动轮播。计算得到下一张要显示图片的序号)
private int currentItem = 0;
// 记录上一个点的位置 (用于改变之前点的样式)
private int oldPosition = 0;
private ViewPagerAdapter adapter;
// 线程对象
private ScheduledExecutorService scheduledExecutorService;
/**************************************************************/
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// 第一步:初始化控件对象
initView();
// 第二步:初始化数据(1:定义图片id数组 2:定义图片资源数组 3:创建ImageView控件)
images = new ArrayList<ImageView>();
for(int i = 0; i < urls.length; i++){
ImageView imageView = new ImageView(this);
imageView.setId(ids[i]); // 设置图片ID
imageView.setOnClickListener(this); // 设置监听事件(点击事件)
imageView.setBackgroundResource(urls[i]); // 设置图片资源
imageView.setTag("这是图片:"+i+i+i+i+i+i+i+i); // 设置图片Tag
images.add(imageView);
}
// 第三步:自定义Adapter(适配器)
adapter = new ViewPagerAdapter();
// 第四步:设置显示(已经初步完成。可以手划切换图片了)
mViewPaper.setAdapter(adapter);
// 第五步: 给ViewPager添加监听事件, 当ViewPager中的图片发生变化时调用
mViewPaper.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
// position表式发生改变后,当前显示的序号(也就是第几张)
public void onPageSelected(int position) {
//设置对应的标题
title.setText(titles[position]);
//也把对应的点变成当前显示
dots.get(position).setBackgroundResource(R.drawable.dot_focused);
//把之前点的显示样式设回另一个样式
dots.get(oldPosition).setBackgroundResource(R.drawable.dot_normal);
// 记录值
oldPosition = position;
currentItem = position;
}
@Override
public void onPageScrollStateChanged(int state) {}
@Override
public void onPageScrolled(int position,float positionOffset,int positionOffsetPixels){}
});
// 第六步:实现自动轮播。切换图片显示(线程实现,请看下面的方法)
}
/**
* 第一步的方法(初始化控件对象)
*/
private void initView() {
// 获取ViewPager控件
mViewPaper = (ViewPager) findViewById(R.id.vp);
// 获取TextView控件
title = (TextView) findViewById(R.id.title);
// 获取显示点的view控件(在图片改变时好相应改变点的样式)
dots = new ArrayList<View>();
dots.add(findViewById(R.id.dot_0));
dots.add(findViewById(R.id.dot_1));
dots.add(findViewById(R.id.dot_2));
dots.add(findViewById(R.id.dot_3));
dots.add(findViewById(R.id.dot_4));
}
/**
* 第三步的方法(自定义Adapter)
*/
private class ViewPagerAdapter extends PagerAdapter{
@Override
public int getCount() {
return images.size();
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
@Override
public void destroyItem(ViewGroup view, int position, Object object) {
view.removeView(images.get(position));
}
@Override
public Object instantiateItem(ViewGroup view, int position) {
view.addView(images.get(position));
return images.get(position);
}
}
/***********************************第六步的方法(实现自动轮播)********************************/
/**
* 利用线程池定时执行动画轮播
*/
@Override
protected void onStart() {
super.onStart();
scheduledExecutorService = Executors.newSingleThreadScheduledExecutor();
// 延迟2秒后开始执行,然后等显示完毕图片后,等待3秒后,再显示下一张。
scheduledExecutorService.scheduleWithFixedDelay(new ViewPageTask(),2,3, TimeUnit.SECONDS);
}
/**
* 子线程类(ViewPageTask),实现Runnable线程接口
*/
private class ViewPageTask implements Runnable{
@Override
public void run() {
// 设置下一张要显示的图片
currentItem = (currentItem + 1) % urls.length;
// 去更新UI,显示目标图片(这里不需要传值过去了所以写0)
mHandler.sendEmptyMessage(0);
}
}
/**
* 接收子线程传递过来的数据,然后配合主线程更新UI
*/
private Handler mHandler = new Handler(){
public void handleMessage(android.os.Message msg) {
// 显示指定currentItem的图片
mViewPaper.setCurrentItem(currentItem);
};
};
/**********************************************************************************************/
/**
* 附加点击事件(第二步中设置的)
*/
public void onClick(View v) {
// 获取当前点击对象的Tag值
String str = v.getTag().toString();
switch (v.getId()){
case R.id.bn1:
Toast.makeText(this,str,Toast.LENGTH_SHORT).show();
break;
case R.id.bn2:
Toast.makeText(this,str,Toast.LENGTH_SHORT).show();
break;
case R.id.bn3:
Toast.makeText(this,str,Toast.LENGTH_SHORT).show();
break;
case R.id.bn4:
Toast.makeText(this,str,Toast.LENGTH_SHORT).show();
break;
case R.id.bn5:
Toast.makeText(this,str,Toast.LENGTH_SHORT).show();
break;
}
}
}MainActivity.java对应的布局文件 代码为:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <!-- 顶部 --> <LinearLayout android:layout_width="match_parent" android:layout_height="38dp" android:background="#2b333b" android:gravity="center" android:orientation="horizontal"> <ImageButton android:layout_width="20dp" android:layout_height="20dp" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:background="@drawable/search"/> <TextView android:layout_width="wrap_content" android:layout_weight="1" android:layout_height="30dp" android:gravity="center" android:text="小川编程" android:textColor="#ffffff" android:textSize="18sp" android:textStyle="bold"/> <ImageButton android:layout_width="24dp" android:layout_height="24dp" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:background="@drawable/email"/> </LinearLayout> <!-- 轮播图 --> <FrameLayout android:layout_width="match_parent" android:layout_height="150dip" > <!--图片--> <android.support.v4.view.ViewPager android:id="@+id/vp" android:layout_width="match_parent" android:layout_height="match_parent" /> <!--标题 和 点--> <LinearLayout android:layout_width="match_parent" android:layout_height="35dip" android:layout_gravity="bottom" android:background="#33000000" android:gravity="center" android:orientation="vertical" > <!--标题--> <TextView android:id="@+id/title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="标题1" android:textColor="@android:color/white" /> <!--点--> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="3dip" android:orientation="horizontal" > <View android:id="@+id/dot_0" android:layout_width="5dip" android:layout_height="5dip" android:layout_marginLeft="2dip" android:layout_marginRight="2dip" android:background="@drawable/dot_focused"/> <View android:id="@+id/dot_1" android:layout_width="5dip" android:layout_height="5dip" android:layout_marginLeft="2dip" android:layout_marginRight="2dip" android:background="@drawable/dot_normal"/> <View android:id="@+id/dot_2" android:layout_width="5dip" android:layout_height="5dip" android:layout_marginLeft="2dip" android:layout_marginRight="2dip" android:background="@drawable/dot_normal"/> <View android:id="@+id/dot_3" android:layout_width="5dip" android:layout_height="5dip" android:layout_marginLeft="2dip" android:layout_marginRight="2dip" android:background="@drawable/dot_normal"/> <View android:id="@+id/dot_4" android:layout_width="5dip" android:layout_height="5dip" android:layout_marginLeft="2dip" android:layout_marginRight="2dip" android:background="@drawable/dot_normal"/> </LinearLayout> </LinearLayout> </FrameLayout> </LinearLayout>
有需要的朋友也可以下载源码学习一下:(android studio model模块)
转载请注明来源地址:小川编程 » https://www.youhutong.com/index.php/article/index/176.html
1、本站发布的内容仅限用于学习和研究目的.请勿用于商业或非法用途,下载后请24小时内删除。
2、本站所有内容均不能保证其完整性,不能接受请勿购买或下载,如需完整程序,请去其官方购买正版使用
3、本站联系方式Email:admin@youhutong.com ,收到邮件会第一时间处理。
4、如侵犯到任何版权问题,请立即告知本站(立即在线告知),本站将及时删除并致以最深的歉意