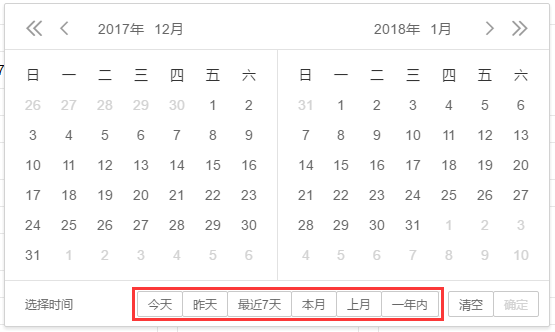
效果图:

使用方法:
1、下载扩展后的laydate.js文件覆盖目录layui/lay/modules下的同名文件。
2、然后在laydate.render的配置项中加入以下配置,其中的id、text、range可以按实际需求进行自定义
extrabtns: [
{id: 'today', text: '今天', range: [new Date(), new Date()]},
{id: 'yesterday', text: '昨天', range: [new Date().addDay(-1), new Date().addDay(-1)]},
{id: 'beforeyesterday', text: '前天', range: [new Date().addDay(-2), new Date().addDay(-2)]}
]特别说明: 1、此扩展基于layui v2.2.3版本 2、range数组第一个值代表开始日期,第二个代表结束日期 3、laydate未压缩源文件请访问
实例:
1、引入扩展后的laydate.js文件。
<script src="./laydate/laydate.js"></script>
2、编写JS,加载laydate。
<script type="text/javascript">
//定义接收本月的第一天和最后一天
var startDate1=new Date(new Date().setDate(1));
var endDate1=new Date(new Date(new Date().setMonth(new Date().getMonth()+1)).setDate(0));
//定义接收上个月的第一天和最后一天
var startDate2=new Date(new Date(new Date().setMonth(new Date().getMonth()-1)).setDate(1));
var endDate2=new Date(new Date().setDate(0));
laydate.render({
elem: '#test',
type: 'date',
range: '~',
format: 'yyyy-M-d',
//如果加个下面两个,那扩展的那几个快捷选择时间按扭的值就得判断处理一下
//max:'2018-1-15',//可选最大日期
//min:'2018-1-15',//可选最小日期
extrabtns: [
{id:'today', text:'今天', range:[new Date(), new Date()]},
{id:'lastday-7', text:'过去7天', range:[new Date(new Date().setDate(new Date().getDate()-7)),
new Date(new Date().setDate(new Date().getDate()-1))]},
{id:'lastday-30', text:'过去30天', range:[new Date(new Date().setDate(new Date().getDate()-30)),
new Date(new Date().setDate(new Date().getDate()-1))]},
{id:'yesterday', text:'昨天', range:[new Date(new Date().setDate(new Date().getDate()-1)),
new Date(new Date().setDate(new Date().getDate()-1))]},
{id:'thismonth', text:'本月', range:[startDate1,endDate1]},
{id:'lastmonth', text:'上个月', range:[startDate2,endDate2]}
],
done: function(val, stdate, ovdate){
//当确认选择时间后调用这里
}
});
</script>如果还有不明白,可以下载查看完整源码!
转载请注明来源地址:小川编程 » https://www.youhutong.com/index.php/article/index/202.html
1、本站发布的内容仅限用于学习和研究目的.请勿用于商业或非法用途,下载后请24小时内删除。
2、本站所有内容均不能保证其完整性,不能接受请勿购买或下载,如需完整程序,请去其官方购买正版使用
3、本站联系方式Email:admin@youhutong.com ,收到邮件会第一时间处理。
4、如侵犯到任何版权问题,请立即告知本站(立即在线告知),本站将及时删除并致以最深的歉意