第一步:
写好获取直传oss所需要参数的接口,不懂的可以去看oss官网上的文档web直接oss
第二步:
前段页面引入插件、启动插件,并传入获取oss直传所需参数的接口地址
如:
<!DOCTYPE>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script language="JavaScript" src="/static/js/jquery.js"></script>
</head>
<body>
<div class="demo">
<script id="container" name="describe" type="text/plain"></script>
</div>
</body>
<script language="JavaScript" src="/static/js/ueditor/ueditor.config.js"></script>
<script language="JavaScript" src="/static/js/ueditor/ueditor.all.js"></script>
<script language="JavaScript">
var server_url = "{:url('alioss/get',['type'=>4])}";
var editor = UE.getEditor('container',{server_url:server_url});
</script>
</html>第三步:
修改相关js代码段实现单张图片直传OSS,找到ueditor\ueditor.all.js查找内容修改:


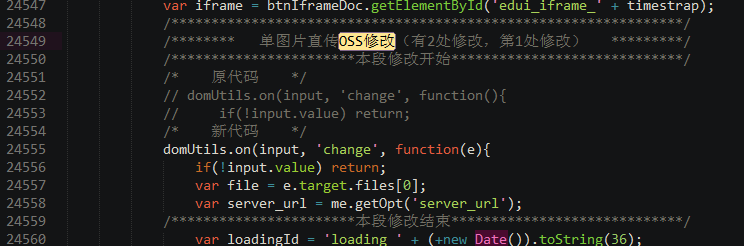
/****************************************************************/
/******** 单图片直传OSS修改(有2处修改,第1处修改) *********/
/***********************本段修改开始*****************************/
/* 原代码 */
// domUtils.on(input, 'change', function(){
// if(!input.value) return;
/* 新代码 */
domUtils.on(input, 'change', function(e){
if(!input.value) return;
var file = e.target.files[0];
var server_url = me.getOpt('server_url');
/***********************本段修改结束*****************************/
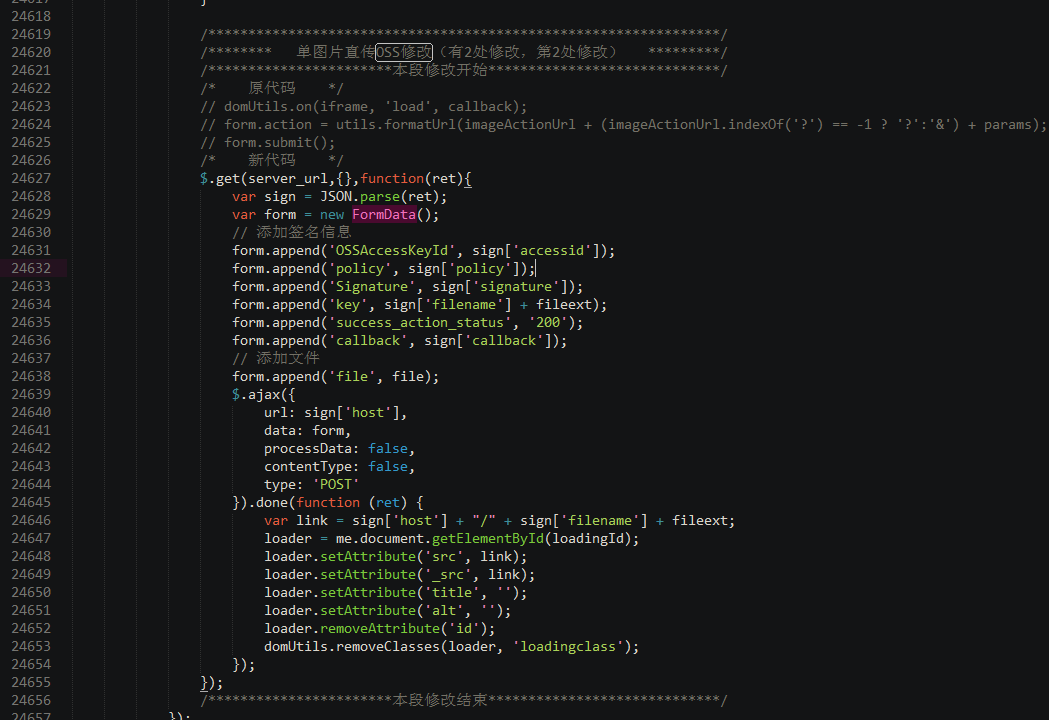
/****************************************************************/
/******** 单图片直传OSS修改(有2处修改,第2处修改) *********/
/***********************本段修改开始*****************************/
/* 原代码 */
// domUtils.on(iframe, 'load', callback);
// form.action = utils.formatUrl(imageActionUrl + (imageActionUrl.indexOf('?') == -1 ? '?':'&') + params);
// form.submit();
/* 新代码 */
$.get(server_url,{},function(ret){
var sign = JSON.parse(ret);
var form = new FormData();
// 添加签名信息
form.append('OSSAccessKeyId', sign['accessid']);
form.append('policy', sign['policy']);
form.append('Signature', sign['signature']);
form.append('key', sign['filename'] + fileext);
form.append('success_action_status', '200');
form.append('callback', sign['callback']);
// 添加文件
form.append('file', file);
$.ajax({
url: sign['host'],
data: form,
processData: false,
contentType: false,
type: 'POST'
}).done(function (ret) {
var link = sign['host'] + "/" + sign['filename'] + fileext;
loader = me.document.getElementById(loadingId);
loader.setAttribute('src', link);
loader.setAttribute('_src', link);
loader.setAttribute('title', '');
loader.setAttribute('alt', '');
loader.removeAttribute('id');
domUtils.removeClasses(loader, 'loadingclass');
});
});
/***********************本段修改结束*****************************/至此单张图片直传OSS已经可以了
转载请注明来源地址:小川编程 » https://www.youhutong.com/index.php/article/index/218.html
1、本站发布的内容仅限用于学习和研究目的.请勿用于商业或非法用途,下载后请24小时内删除。
2、本站所有内容均不能保证其完整性,不能接受请勿购买或下载,如需完整程序,请去其官方购买正版使用
3、本站联系方式Email:admin@youhutong.com ,收到邮件会第一时间处理。
4、如侵犯到任何版权问题,请立即告知本站(立即在线告知),本站将及时删除并致以最深的歉意