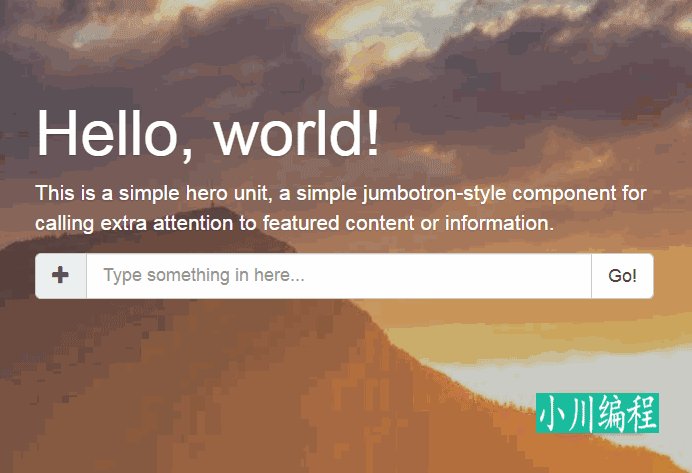
效果图:

描述说明:
使用方法
在页面中引入jquery和ios-parallax.js文件。
<script src="js/jquery-1.11.0.js"></script> <script src="js/ios-parallax.js"></script>
HTML结构
使用一个<div>元素来作为背景图片的容器。
<div id="top-image"> <div id="content" class="container center-block"> <!--放置内容--> </div> </div>
CSS样式
为背景图片容器设置如下的CSS样式。
#top-image {
background: linear-gradient(
rgba(0, 0, 0, 0.2),
rgba(0, 0, 0, 0.2)
), url('../images/bg.jpg') no-repeat fixed;
position:fixed ;
top:0;
width:100%;
z-index:0;
height:100%;
}初始化插件
在页面DOM元素加载完毕之后,可以通过下面的方法来初始化该背景图片视觉差插件。
$(document).ready(function() {
$('#top-image').iosParallax({
movementFactor: 50
});
});转载请注明来源地址:小川编程 » https://www.youhutong.com/index.php/article/index/261.html
1、本站发布的内容仅限用于学习和研究目的.请勿用于商业或非法用途,下载后请24小时内删除。
2、本站所有内容均不能保证其完整性,不能接受请勿购买或下载,如需完整程序,请去其官方购买正版使用
3、本站联系方式Email:admin@youhutong.com ,收到邮件会第一时间处理。
4、如侵犯到任何版权问题,请立即告知本站(立即在线告知),本站将及时删除并致以最深的歉意