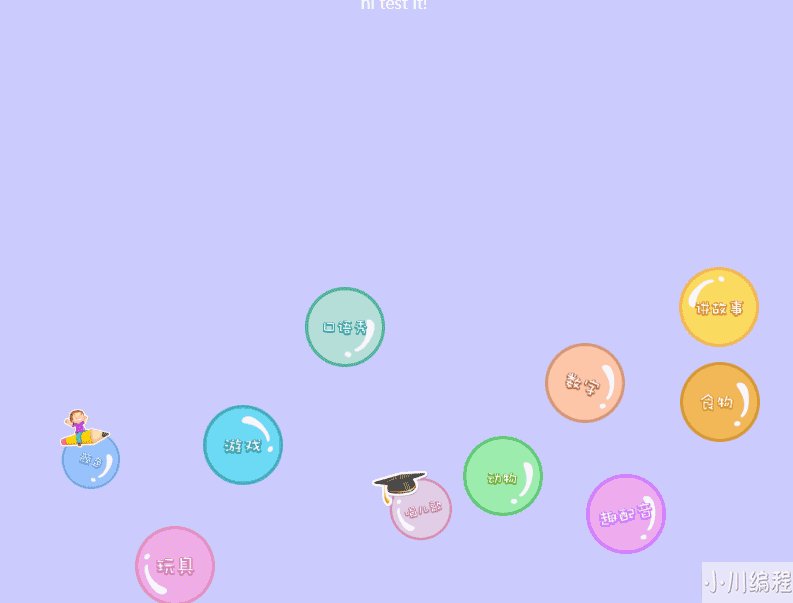
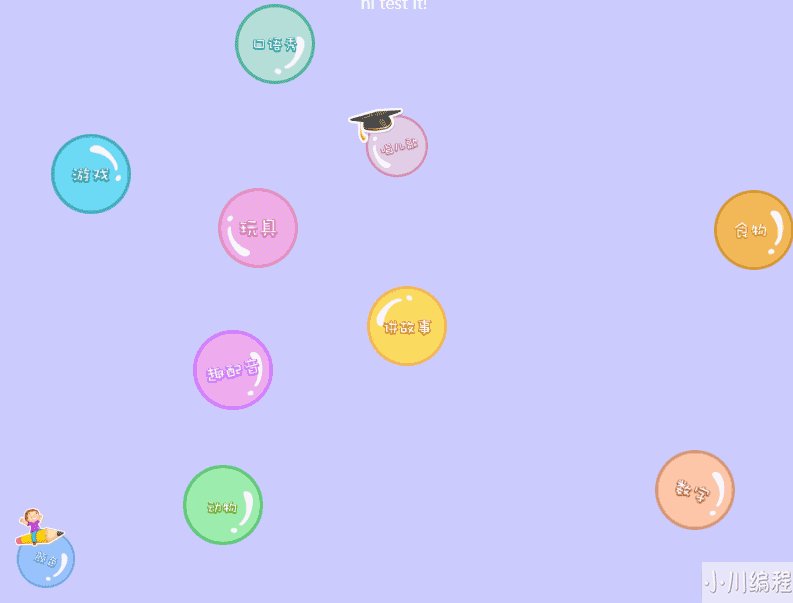
效果图:

描述说明:
javascript超酷的球球碰撞动画效果。引用test.js文件。
我目前做的是10个小球同时出现,你也可以根据你的需要进行修改。
如果你想要小球随机出现的话,你只需要把58行的代码解注,然后57行的注释就行了。
这个写法还是很清晰的。 测试后的效果还是很不错的,各位也许会觉得代码挺长,
但是其思路还是蛮清晰的:
首先创建Screen类,并在Screen的构造函数中给出了球移动、碰撞所需的各种属性变量,如ballsnum、spring、bounce、gravity等等 然后用原型prototype给出相应的函数,如创建球,createBalls,球碰撞hitBalls,球移动moveBalls,给每个函数添加相应的功能、
最后用按钮点击事件调用函数,仅此而已。只是我这里把点击的效果注释掉了,直接刷新页面就会随机改变,你下载了看就知道了
转载请注明来源地址:小川编程 » https://www.youhutong.com/index.php/article/index/392.html
1、本站发布的内容仅限用于学习和研究目的.请勿用于商业或非法用途,下载后请24小时内删除。
2、本站所有内容均不能保证其完整性,不能接受请勿购买或下载,如需完整程序,请去其官方购买正版使用
3、本站联系方式Email:admin@youhutong.com ,收到邮件会第一时间处理。
4、如侵犯到任何版权问题,请立即告知本站(立即在线告知),本站将及时删除并致以最深的歉意