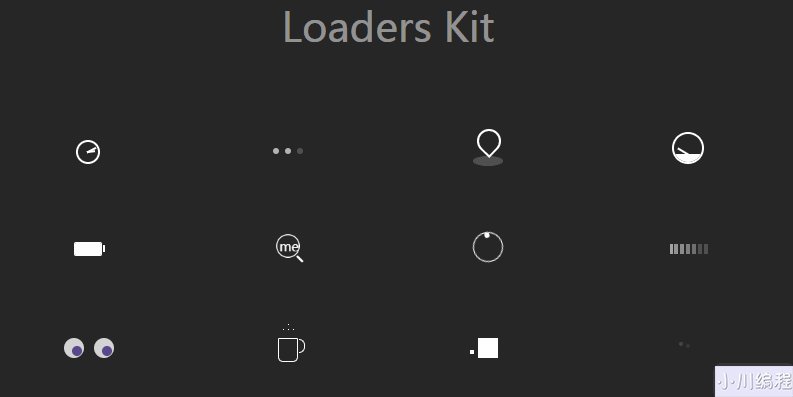
效果图:

描述说明:
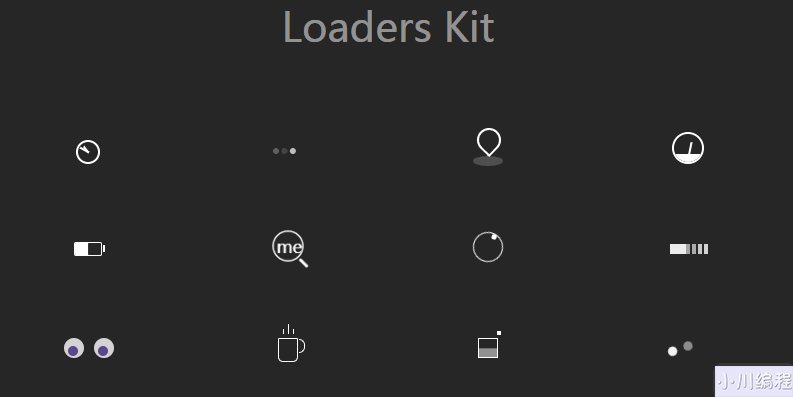
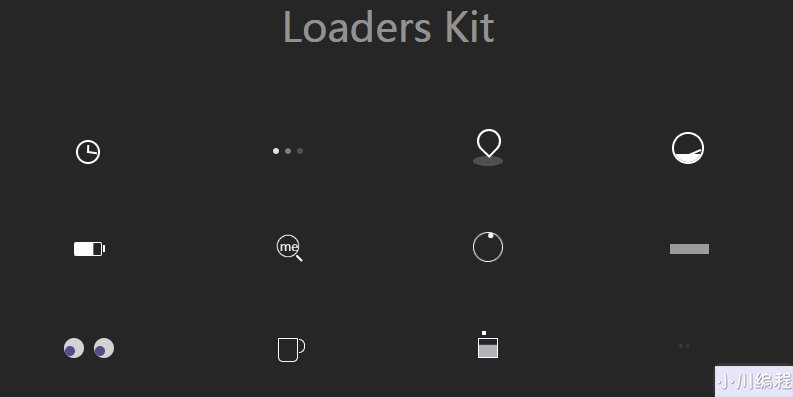
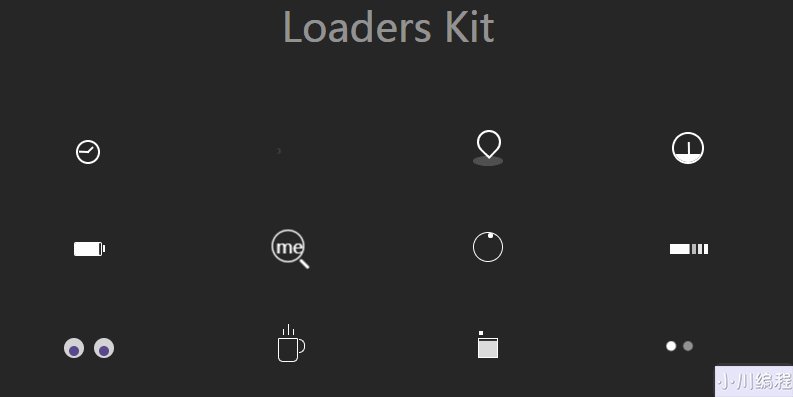
loaderskit说明
loaderskit是一款效果非常炫酷的纯CSS3 Loader加载指示器动画特效。该Loader加载指示器动画特效共12种效果,动画效果全部使用CSS3来完成,没有使用任何图片。
使用方法
在页面中引入loaderskit.css文件。
<link rel="stylesheet" type="text/css" href="css/loaderskit.css">
HTML结构
所有的Loader指示器的HTML结构均相同,使用一个<div>作为容器,里面再嵌套一个<div>元素。例如:
<div class="span"> <div class="timer"></div> </div>
class timer为指定Loader的动画类型,可用的类型有:
timer
typing
location indicator
dashboard
battery
magnifier
help
cloud
eye
coffee cup
square
circle
转载请注明来源地址:小川编程 » https://www.youhutong.com/index.php/article/index/394.html
1、本站发布的内容仅限用于学习和研究目的.请勿用于商业或非法用途,下载后请24小时内删除。
2、本站所有内容均不能保证其完整性,不能接受请勿购买或下载,如需完整程序,请去其官方购买正版使用
3、本站联系方式Email:admin@youhutong.com ,收到邮件会第一时间处理。
4、如侵犯到任何版权问题,请立即告知本站(立即在线告知),本站将及时删除并致以最深的歉意