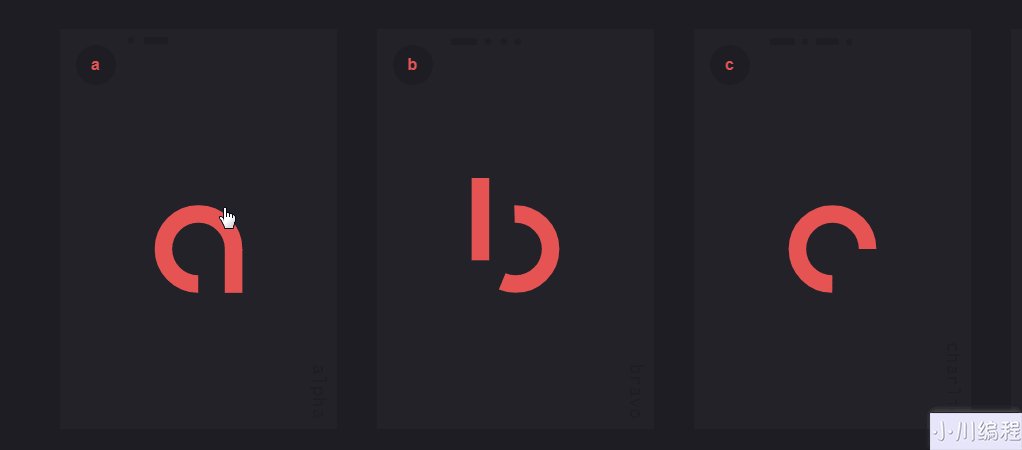
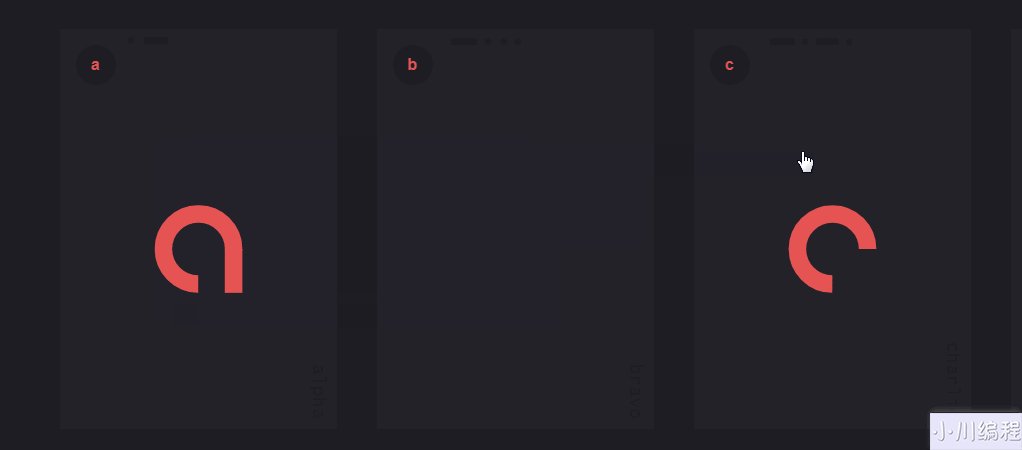
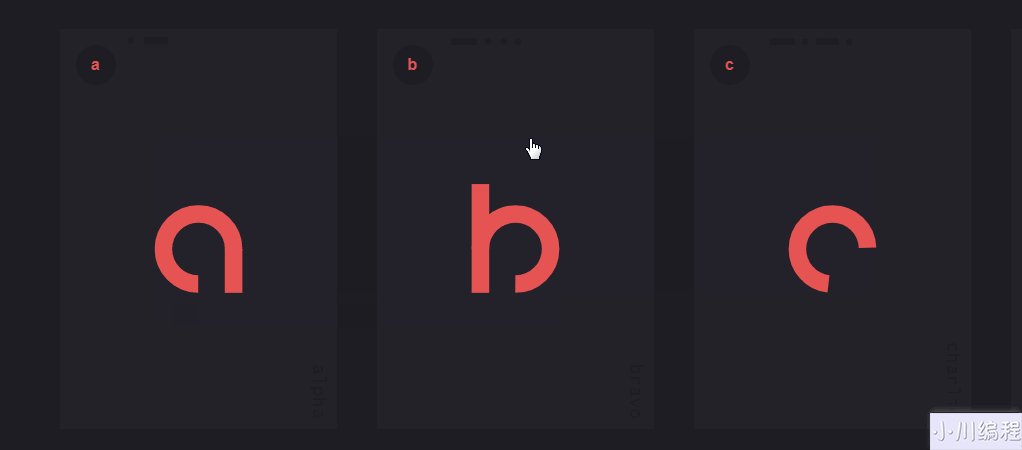
效果图:


描述说明:
要使用该SVG文字动画特效,要在页面中引入segment.js,它用于动画SVG路径,d3-ease,用于制作easing动画过渡效果,以及letters.js。
<script src="js/segment.min.js"></script> <script src="js/d3-ease.v0.6.js"></script> <script src="js/letters.js"></script>
HTML结构
可以使用一个<div>容器来包裹需要制作动画效果的文字。
<div class="text">Helloweb</div>
设置和调用插件
然后我们就可以在JavaScript中获取这个元素,通过配置参数来制作绘制文字的动画。所有的参数选项(除了individualDelays)都可以设置为以下的值:
单个值:可以被所有字母接收。
数组:数组中的第一个元素会被第一个字母接收,第二个元素被第二个字母接收,以此类推。
//选择元素
var el = document.querySelector('.text');
//每个选项可以定义为单个也可以定义为数组
var options = {
size: 200, // 字体大小,决定文字的高度,px
weight: 5, // 粗体,px
rounded: false, // 字母结尾圆角
color: ['#f90','#5F6062'], // 字体颜色
duration: 1, // 每个字母的动画展示时长 (seconds)
delay: [0, 0.1], // 每个字母间的动画延时
fade: 0.5, // 渐显效果的时长(seconds)
easing: d3_ease.easeCubicInOut.ease, // 缓冲动画效果
individualDelays: false // 默认false,如果设置成false,则动画效果会从左到右过度展示,如果是true,字母动画效果是同步展示
};
var myText = new Letters(el, options);
myText.show();通过上面的配置,我们已经定义了文字显示和动画的选项,插件会在容器中生成SVG文字。默认情况下,文字是被隐藏的。通过使用myText.show()将动画文字展示出来。插件还提供了其他几种方法。
//文字隐藏 myText.hide(); //切换文字 myText.toggle();
转载请注明来源地址:小川编程 » https://www.youhutong.com/index.php/article/index/396.html
1、本站发布的内容仅限用于学习和研究目的.请勿用于商业或非法用途,下载后请24小时内删除。
2、本站所有内容均不能保证其完整性,不能接受请勿购买或下载,如需完整程序,请去其官方购买正版使用
3、本站联系方式Email:admin@youhutong.com ,收到邮件会第一时间处理。
4、如侵犯到任何版权问题,请立即告知本站(立即在线告知),本站将及时删除并致以最深的歉意