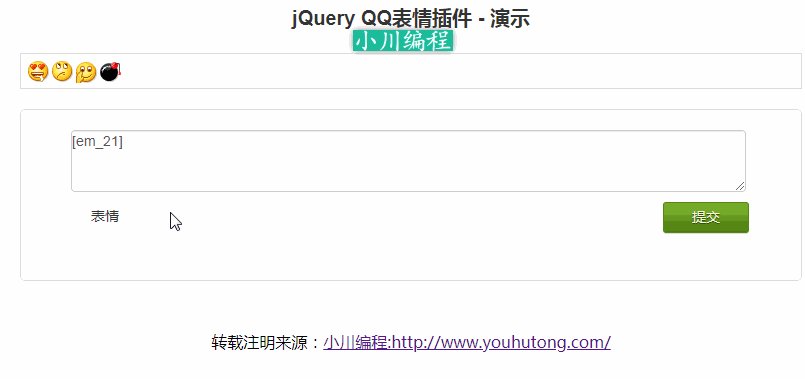
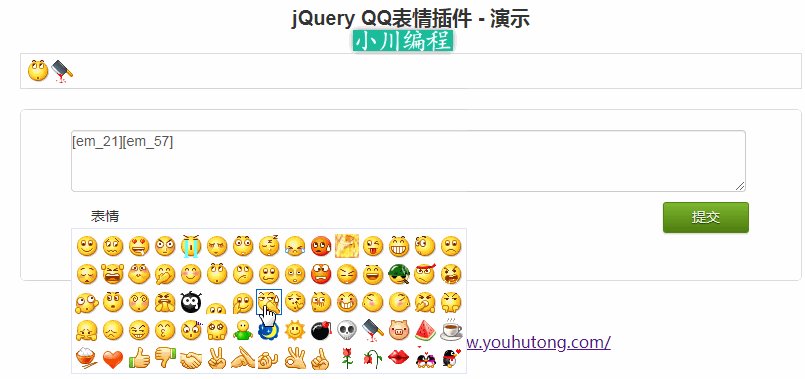
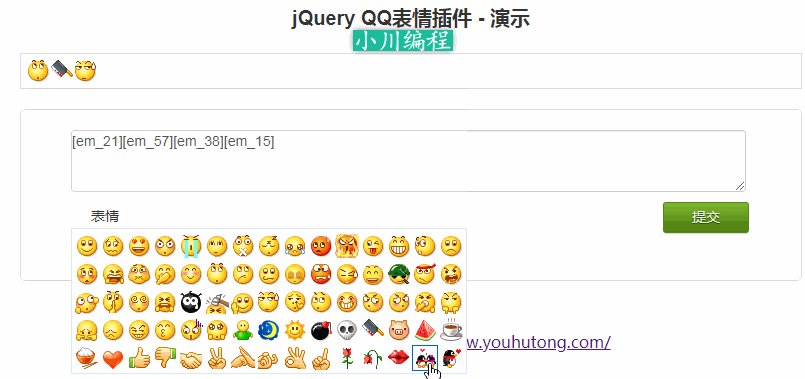
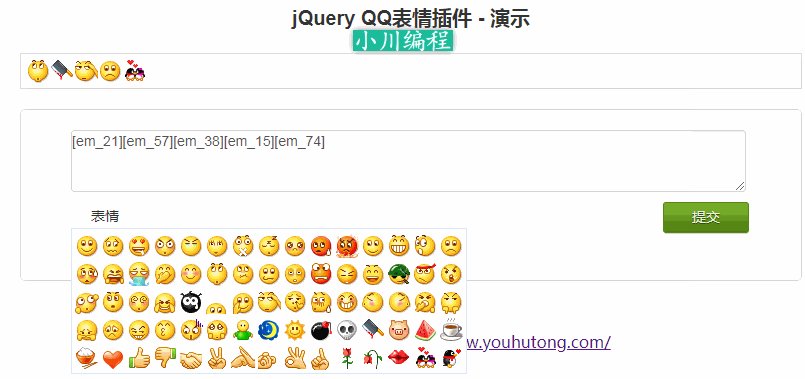
今天和大家分享一款基于jQuery的QQ表情插件.您可以轻松将其应用到你的项目中.

1.首先在html页面的head中引入jQuery库文件和QQ表情插件jquery.qqFace.js文件.
<script type="text/javascript" src="jquery-1.7.2.min.js"></script> <script type="text/javascript" src="jquery.qqFace.js"></script>
2.添加JS.当然下面的ID都是看HTML定义的.(注意JS一定要放在HTML后面)
<script type="text/javascript">
$(function(){
$('.emotion').qqFace({
assign:'saytext', //这是输入框的ID
path:'arclist/' //表情路径
});
});
</script>3.入库后.再读出来要显示成图片的话.下面有一个PHP函数可以直接使用.
/**
* QQ表情转换
* @access private
* @param
* @return
*/
private function qqfaceReplace($str) {
$str = str_replace ( ">", '<,', $str );
$str = str_replace ( ">", '>,', $str );
$str = str_replace ( "\n", '>,br/>,', $str );
$str = preg_replace ( "[\[em_([0-9]*)\]]", "<img src=\"/static/image/qqface/$1.gif\" />", $str );
return $str;
}我的Html部分:
<div id="show"></div> <div class="comment"> <div class="com_form"> <textarea class="input" id="saytext" name="saytext"></textarea> <p> <input type="button" class="sub_btn" value="提交"> <span class="emotion">表情</span> </p> </div> </div>
转载请注明来源地址:小川编程 » https://www.youhutong.com/index.php/article/index/43.html
1、本站发布的内容仅限用于学习和研究目的.请勿用于商业或非法用途,下载后请24小时内删除。
2、本站所有内容均不能保证其完整性,不能接受请勿购买或下载,如需完整程序,请去其官方购买正版使用
3、本站联系方式Email:admin@youhutong.com ,收到邮件会第一时间处理。
4、如侵犯到任何版权问题,请立即告知本站(立即在线告知),本站将及时删除并致以最深的歉意