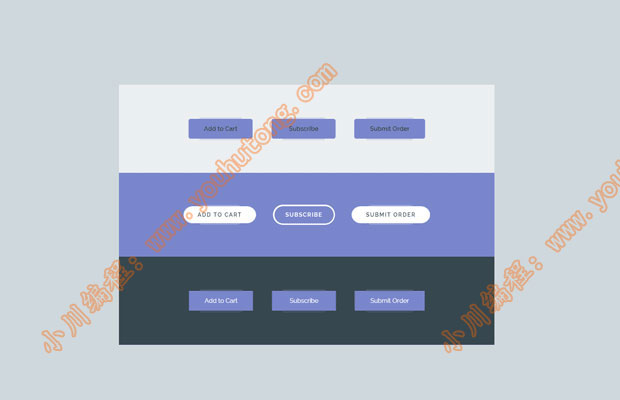
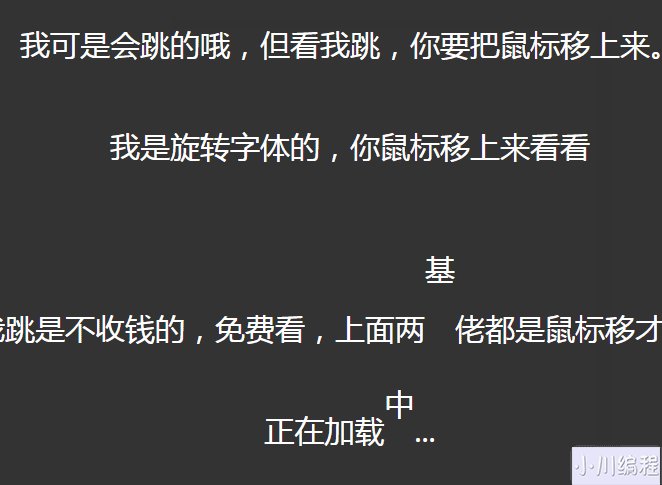
效果图:

描述说明:
使用方法
导入如下3个js文件
<script type="text/javascript" src="jquery.min.js"></script> <script type="text/javascript" src="jquery.beattext.js"></script> <script type="text/javascript" src="easying.js"></script>
HTML 代码如下:
<div class="container"> <p id="beatText">我可是会跳的哦,但看我跳,你要把鼠标移上来。</p> <p id="rotateText">我是旋转字体的,你鼠标移上来看看</p> <br> <br> <p id="autoText">看我跳是不收钱的,免费看,上面两基佬都是鼠标移才动真懒</p> <p id="roloadText">正在加载中...</p> <br> <br> <p id="autoRotateText">我是刷杂技的,边跳边翻跟头..............</p> </div>
CSS样式如下:最后两个才是重要的
<style>
*{
padding:0px;
margin:0px;
background:#333;
color:#fff;
font-size:30px;
}
.container{
margin:50px auto;
width:1100px;
position:relative;
}
.container p{
text-align:center;
padding:10px auto;
}
/*下面两个是核心样式*/
.beat-char {
line-height: 3.4em;
position: relative;
display: inline-block;
background: transparent;
}
.rotate{
transform:rotate(360deg) ;
-ms-transform:rotate(360deg); /* IE 9 */
-moz-transform:rotate(360deg); /* Firefox */
-webkit-transform:rotate(360deg); /* Safari 和 Chrome */
-o-transform:rotate(360deg);
-webkit-transition-duration: 0.7s;
}
</style>调用方式如下:
<script type="text/javascript">
$(document).ready(function() {
/*
* 参数详解:
* upTime 上移的时间
* downTime 下落的时间
* beatHeight 上移高度
* isAuth 是否自动
* isRotate 是否旋转
*/
$('p#beatText').beatText({isAuth:false,isRotate:false});
$('p#rotateText').beatText({isAuth:false,isRotate:true});
$('p#autoText').beatText({isAuth:true,beatHeight:"3em",isRotate:false});
$('p#roloadText').beatText({isAuth:true,beatHeight:"1em",isRotate:false,upTime:100,downTime:100});
$('p#autoRotateText').beatText({isAuth:true,upTime:700,downTime:700,beatHeight:"3em",isRotate:true});
});
</script>转载请注明来源地址:小川编程 » https://www.youhutong.com/index.php/article/index/459.html
1、本站发布的内容仅限用于学习和研究目的.请勿用于商业或非法用途,下载后请24小时内删除。
2、本站所有内容均不能保证其完整性,不能接受请勿购买或下载,如需完整程序,请去其官方购买正版使用
3、本站联系方式Email:admin@youhutong.com ,收到邮件会第一时间处理。
4、如侵犯到任何版权问题,请立即告知本站(立即在线告知),本站将及时删除并致以最深的歉意