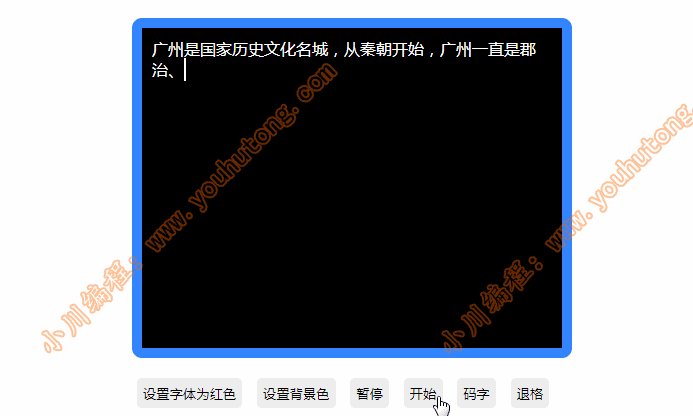
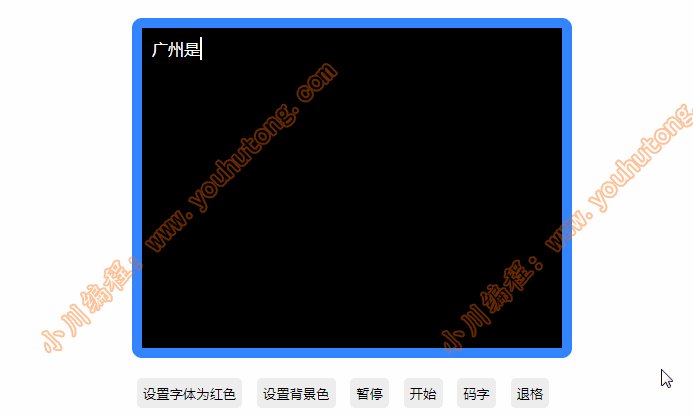
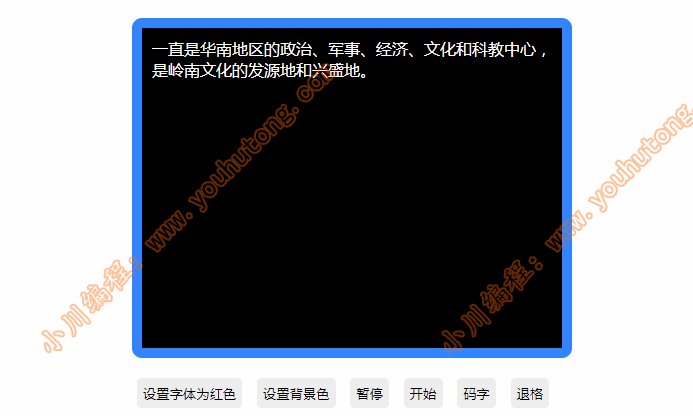
效果图:

描述说明:
jQuery模拟控制文字输入动画,动态的文字更有助于吸引人的眼镜,可控可调
var obj = {
text: ["广州,简称穗,别称羊城、花城,是广东省省会、副省级市... ", "广州地处广东省中南部,珠江三角洲... [3-4] "], //分段文本
color: "white", //字体和光标颜色
speed: 100, //码字速度
sleep: 3000, //回退停顿时间
width: "400", //宽度
height: "300", //高度
background: "#000", //背景颜色
};启动
$('element').lu_word(obj);实时输出文字
$('element').setWord($('#word').val());// 实时输出文字
$('element').setColor('red');// 设置文本颜色
$('element').setBg('#E5EECC');// 设置背景颜色
$('element').start();// 开始
$('element').stop();// 暂停
$('element').write();// 码字
$('element').del();// 退格转载请注明来源地址:小川编程 » https://www.youhutong.com/index.php/article/index/581.html
1、本站发布的内容仅限用于学习和研究目的.请勿用于商业或非法用途,下载后请24小时内删除。
2、本站所有内容均不能保证其完整性,不能接受请勿购买或下载,如需完整程序,请去其官方购买正版使用
3、本站联系方式Email:admin@youhutong.com ,收到邮件会第一时间处理。
4、如侵犯到任何版权问题,请立即告知本站(立即在线告知),本站将及时删除并致以最深的歉意