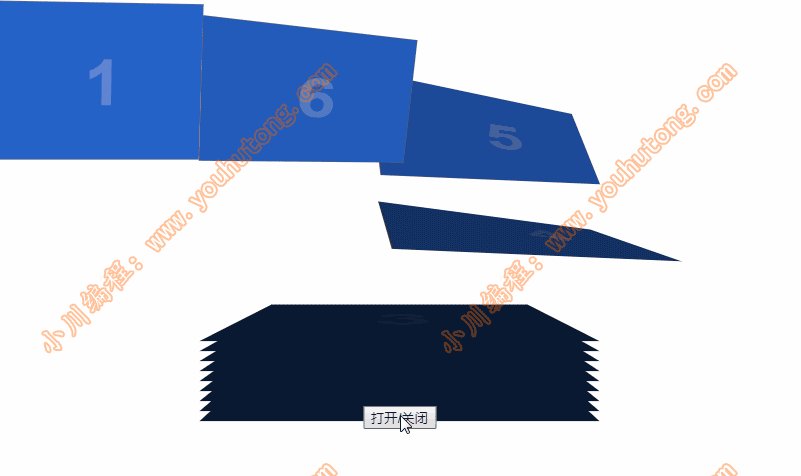
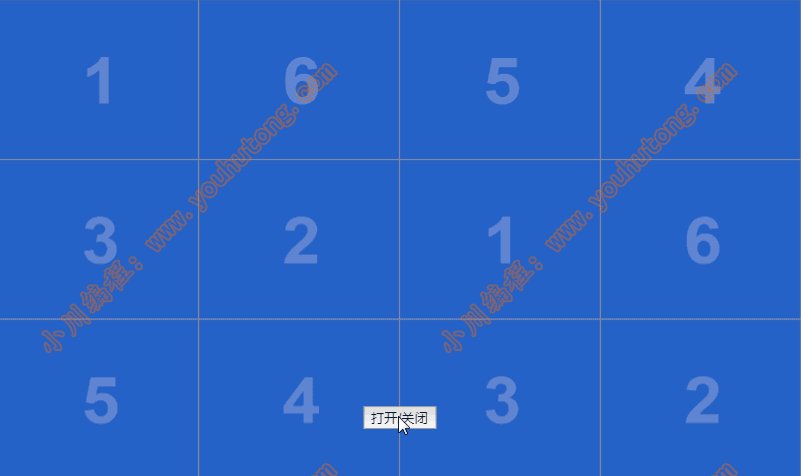
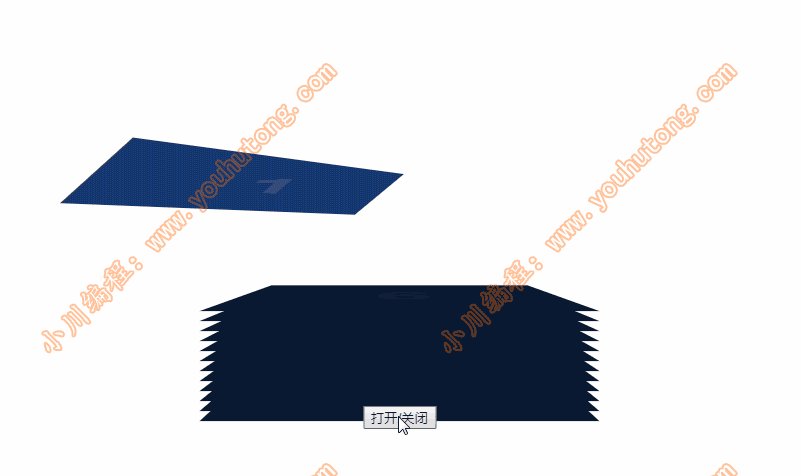
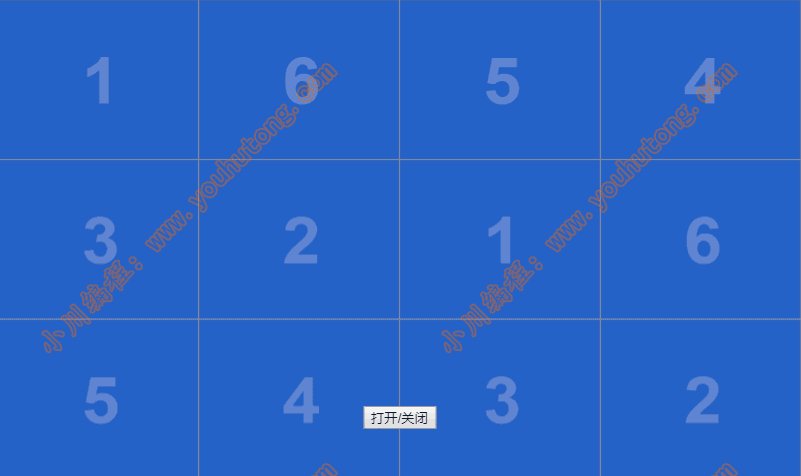
效果图:

描述说明:
这是一款效果非常炫酷的堆叠图片展开和折叠jquery动画特效。该特效中,所有图片可以像扑克牌一样进行堆叠,在触发相应的事件之后,堆叠的图片会议动画的方式全屏展开,效果非常炫酷。
jquery折叠动画特效
这是一款效果非常炫酷的堆叠图片展开和折叠jquery动画特效。该特效中,所有图片可以像扑克牌一样进行堆叠,在触发相应的事件之后,堆叠的图片会议动画的方式全屏展开,效果非常炫酷。
使用方法
在页面底部,<body>标签结束之前,引入jquery和PerspectiveTransform.js、TweenMax.min.js文件,以及init.js文件。
<script src="path/to/js/jquery.min.js"></script> <script src="path/to/js/PerspectiveTransform.js"></script> <script src="path/to/js/TweenMax.min.js"></script> <script src="path/to/js/init.js"></script>
HTML结构
该堆叠图片的基本HTML结构如下:
<div class="t-container"> <div class="t-content"> <img class="t-img" src="img/img0.jpg" alt="" /> <div class="cover"></div> </div> <div class="t-content"> <img class="t-img" src="img/img1.jpg" alt="" /> <div class="cover"></div> </div> <div class="t-content"> <img class="t-img" src="img/img2.jpg" alt="" /> <div class="cover"></div> </div> ...... </div> <div class="container"> <button type="button" class="btn btn-primary" id="toggle">打开/关闭</button> </div> </div>
CSS样式
为该堆叠图片特效添加下面的CSS样式:
body{overflow:hidden;}
.t-container{position:absolute;top:0;left:0;}
.t-container .t-content{position:absolute;top:0;left:0;width:400px;height:225px;}
.t-container .t-content img{position:absolute;width:400px;height:225px;}
.t-container .t-content .cover{position:absolute;top:0;left:0;background-color:rgba(0, 0, 0, 0.75);width:400px;height:225px;}
.container{position:absolute;-moz-transform:translateX(-50%);-ms-transform:translateX(-50%);-webkit-transform:translateX(-50%);transform:translateX(-50%);left:50%;bottom:50px;}
.container .btn{z-index:9999;}转载请注明来源地址:小川编程 » https://www.youhutong.com/index.php/article/index/598.html
1、本站发布的内容仅限用于学习和研究目的.请勿用于商业或非法用途,下载后请24小时内删除。
2、本站所有内容均不能保证其完整性,不能接受请勿购买或下载,如需完整程序,请去其官方购买正版使用
3、本站联系方式Email:admin@youhutong.com ,收到邮件会第一时间处理。
4、如侵犯到任何版权问题,请立即告知本站(立即在线告知),本站将及时删除并致以最深的歉意