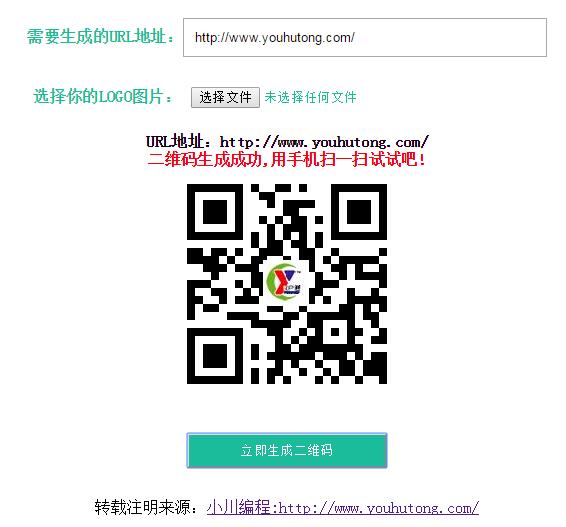
演示效果图:

【方案一】:使用phpqcode类库,生成二维码图片
<?php
// +----------------------------------------------------------------------
// | 利用phpqrcode在线生成二维码 Author:xiaochuan 28126649@qq.com
// +----------------------------------------------------------------------
include "phpqrcode/phpqrcode.php";
//第一步:把字符串转换生成二维码图片
$url = "http://www.youhutong.com/";
$error = "L"; //纠错级别,纠错级别越高生成图片会越大(L,M,Q,H => 4个级别)
$size = 6; //生成的图片大小
QRcode::png($url, 'default.png', $error, $size,2);
//第二步:把LOGO图片插入到二维码图片正中间
$logo = 'logo.png'; //你的LOGO图片
$default = 'default.png';
if ($logo !== FALSE) {
$default = imagecreatefromstring(file_get_contents($default));
$default_width = imagesx($default); //二维码图片宽度
$default_height = imagesy($default); //二维码图片高度
$logo = imagecreatefromstring(file_get_contents($logo));
$logo_width = imagesx($logo); //用于设置logo原图片宽度
$logo_height = imagesy($logo); //用于设置logo原图片高度
$logo_qr_width = $default_width/5; //用于设置logo载入后的宽
$logo_qr_height = $logo_height/($logo_width/$logo_qr_width);//用于设置logo载入后的高
$from_width = ($default_width-$logo_qr_width)/2; //用于设定LOGO载入在default图中的XY坐标
//重新组合图片并调整大小
imagecopyresampled($default, $logo, $from_width, $from_width, 0, 0,
$logo_qr_width, $logo_qr_height, $logo_width, $logo_height);
}
/*
1.生成JPG格式:用imagejpeg()函数
2.生成PNG格式:用imagepng()函数
3.生成GIF格式:用imagegif()函数
*/
//输出带LOGO的二维码图片 = (并删除原不带LOGO的二维码图片)
if(imagejpeg($default, 'erweima.jpg')){
unlink('default.png');
echo '<img src="erweima.jpg">';
}else{
echo '生成二维码图失败';
}
?>对于小白来说:直接复制上面的代码是不行的哦。还得有phpqrcode类库。和一张名为logo.png的图片
类库、图片、上面的PHP文件【都是同级目录】!
【方案二】:还有一种就是:使用jquery.qrcode,在线生成二维码,支持中文,可设置LOGO版!【JS版】
可以站内搜索:jquery.qrcode查看相关教程
转载请注明来源地址:小川编程 » https://www.youhutong.com/index.php/article/index/65.html
1、本站发布的内容仅限用于学习和研究目的.请勿用于商业或非法用途,下载后请24小时内删除。
2、本站所有内容均不能保证其完整性,不能接受请勿购买或下载,如需完整程序,请去其官方购买正版使用
3、本站联系方式Email:admin@youhutong.com ,收到邮件会第一时间处理。
4、如侵犯到任何版权问题,请立即告知本站(立即在线告知),本站将及时删除并致以最深的歉意