演示部分截图

资源描述
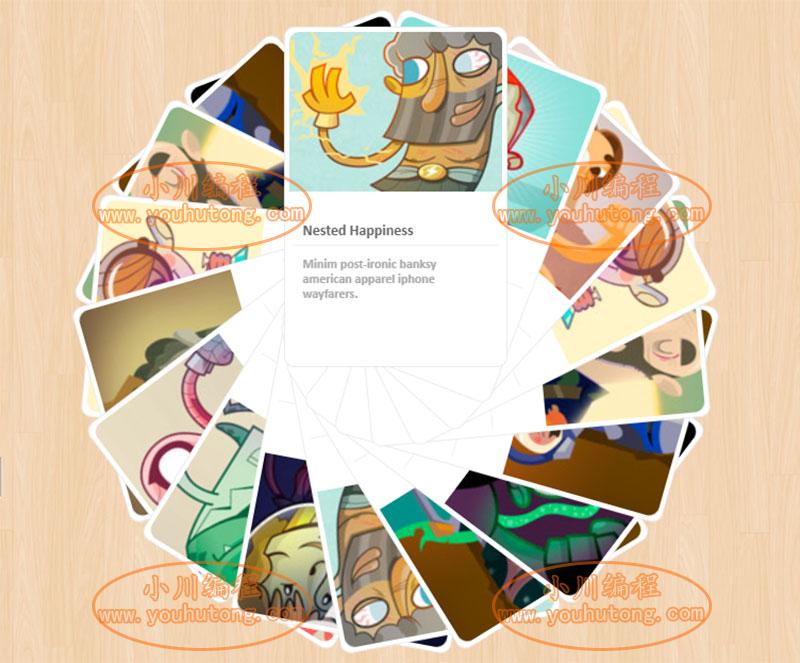
Baraja是一个很有趣的jQuery插件。它允许你像在桌子上摊开扑克牌一样将元素展开和收缩。它使用CSS transforms来旋转和translate这些元素。它使用几个可用参数来控制各种不同的展开效果,比如横向移动扑克牌并像开扇子一样旋转它们。
请注意,CSS转换和过渡只工作在浏览器支持他们。兼容ie10以上
使用插件,创建一个ul的无序列表,当然这里的iD是元素获取的ID可以更换,即在我们的演示中我们使用:
<ul id="baraja-el" class="baraja-container"> <li> <img src="images/1.jpg" alt="image1"/> <h4>Coco Loko</h4> <p>Total bicycle rights in blog four loko raw denim ex, helvetica sapiente odio placeat.</p> </li> <li> <!-- ... --> </li> <li> <!-- ... --> </li> <li> <!-- ... --> </li> <!-- ... --> </ul>
这个插件可以被称为这样:
$( '#baraja-el' ).baraja();
以下是触发使用Baraja项目的方式:
$( '#some-button' ).on( 'click', function( event ) {
baraja.fan( {
speed : 500,
easing : 'ease-out',
range : 90,
direction : 'right',
origin : { x : 25, y : 100 },
center : true,
translation : 0
} );
} );选项
The following default options are available:
// the options
$.Baraja.defaults = {
// 如果我们想指定一个选择器,触发next()功能。例如:'#baraja-nav-next'
nextEl : '',
// 如果我们想指定一个选择器,触发previous()功能
prevEl : '',
// 默认的切换速度
speed : 300,
// 默认过渡类型
easing : 'ease-in-out'
};旋转方法的默认设置如下:
this.fanSettings = {
// 开启/关闭速度
speed : 500,
// 开启/关闭
easing : 'ease-out',
// 项目将有可能的角度的差异/范围
range : 90,
// 这定义了第一个项目的位置
direction : 'right',
// 变化的位置
origin : { x : 25, y : 100 },
// 变化的方式
translation : 0,
// 已中心开始变化效果
// is applied
center : true,
// 变化结束停止
scatter : false
};基本造型是在baraja.css文件中定义的,你可以看到在Custom.css定制风格的一个例子。
演示包含了许多扩展的可能性的例子,它也包含了一个导航,一个如何添加更多的项目和一个关闭按钮,将触发甲板上的物品被带回他们的“关闭”状态的一个例子。单击第一个项目也将触发甲板关闭。点击甲板上的一个项目将使它出现在甲板上。
请注意,这取决于你有多少个项目,他们会高兴地传播,根据设置的参数。因为项目是绝对的,他们只会溢出来,所以你可能想确保他们呆在视口。你将能够看到,在一些例子中的演示。
转载请注明来源地址:小川编程 » https://www.youhutong.com/index.php/article/index/668.html
1、本站发布的内容仅限用于学习和研究目的.请勿用于商业或非法用途,下载后请24小时内删除。
2、本站所有内容均不能保证其完整性,不能接受请勿购买或下载,如需完整程序,请去其官方购买正版使用
3、本站联系方式Email:admin@youhutong.com ,收到邮件会第一时间处理。
4、如侵犯到任何版权问题,请立即告知本站(立即在线告知),本站将及时删除并致以最深的歉意