
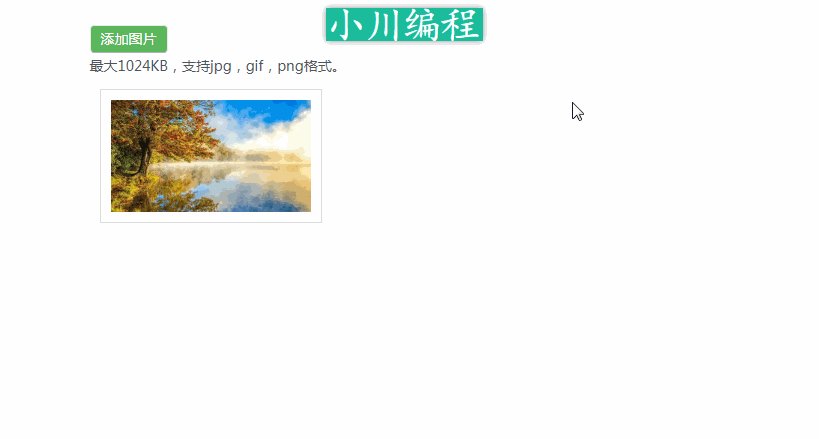
PHP+jQuery图片上传插件、多图片上传,带进度条!(案例源码)
图片上传插件完美兼容所有浏览器(IE浏览器、火狐浏览器、谷歌浏览器、360浏览器等等)
下面我们来说说怎么使用:
1、引入jquery.js库文件和jquery.wallform.js文件。
2、新建表单。
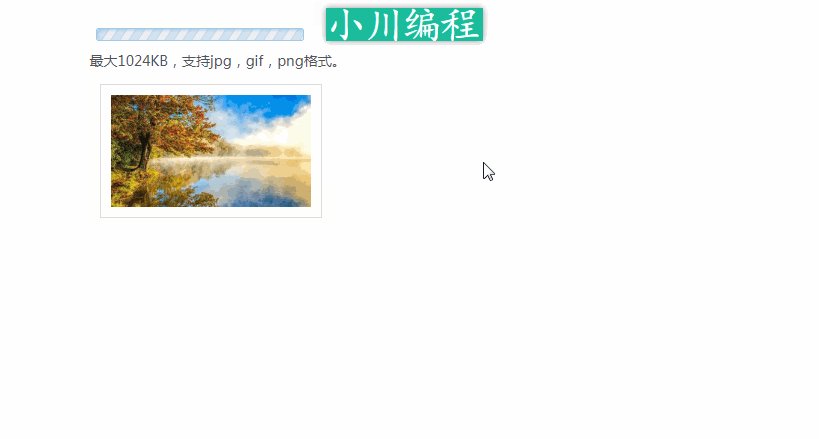
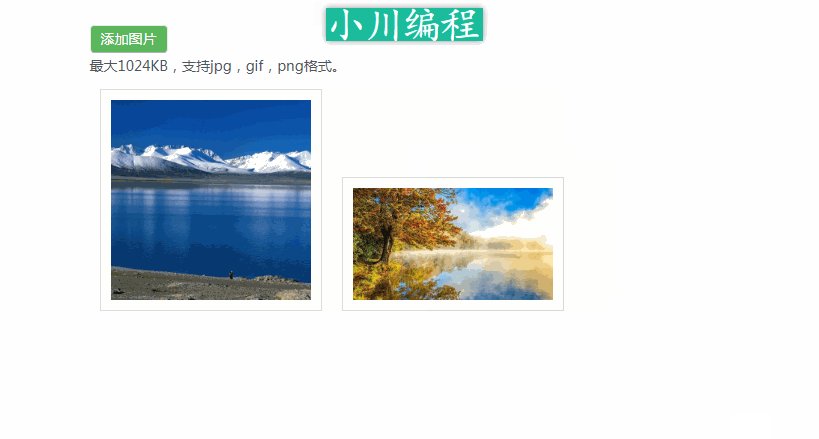
<div class="demo"> <form id="imageform" method="post" enctype="multipart/form-data" action="upload.php"> <div id="up_status" style="display:none"><img src="loader.gif" alt="uploading"/></div> <div id="up_btn" class="btn"> <span>添加图片</span> <input id="photoimg" type="file" name="photoimg"> </div> </form> <p>最大1024KB,支持jpg,gif,png格式。</p> <div id="preview"></div> </div>
3、添加以下JS,记住要加在表单前。
<script type="text/javascript">
$(function(){
$('#photoimg').die('click').live('change', function(){
var status = $("#up_status");
var btn = $("#up_btn");
$("#imageform").ajaxForm({
target: '#preview',
beforeSubmit:function(){
status.show();
btn.hide();
},
success:function(){
status.hide();
btn.show();
},
error:function(){
status.hide();
btn.show();
} }).submit();
});
});
</script>以下是PHP文件源码:
<?php
// +----------------------------------------------------------------------
// | 图片上传方法 Author:xiaochuan 28126649@qq.com
// +----------------------------------------------------------------------
$path = "./uploads/";
$extArr = array("jpg", "png", "gif");
if(isset($_POST) and $_SERVER['REQUEST_METHOD'] == "POST"){
$name = $_FILES['photoimg']['name'];
$size = $_FILES['photoimg']['size'];
if(empty($name)) exit('请选择要上传的图片');
$ext = extend($name);
if(!in_array($ext,$extArr)) exit('图片格式错误!');
if($size>(1024*1024)) exit('图片大小不能超过1024KB');
$image_name = time().rand(100,999).".".$ext;
$tmp = $_FILES['photoimg']['tmp_name'];
if(move_uploaded_file($tmp, $path.$image_name)){
echo '<img src="'.$path.$image_name.'" class="preview">';
}else{
echo '上传出错了!';
}
}
function extend($file_name){
$extend = pathinfo($file_name);
return strtolower($extend["extension"]);
}
?>您可以直接下载演示案例全部源码
转载请注明来源地址:小川编程 » https://www.youhutong.com/index.php/article/index/82.html
1、本站发布的内容仅限用于学习和研究目的.请勿用于商业或非法用途,下载后请24小时内删除。
2、本站所有内容均不能保证其完整性,不能接受请勿购买或下载,如需完整程序,请去其官方购买正版使用
3、本站联系方式Email:admin@youhutong.com ,收到邮件会第一时间处理。
4、如侵犯到任何版权问题,请立即告知本站(立即在线告知),本站将及时删除并致以最深的歉意