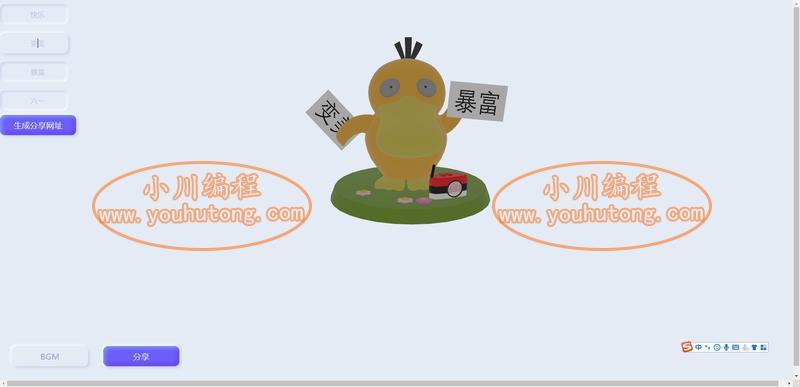
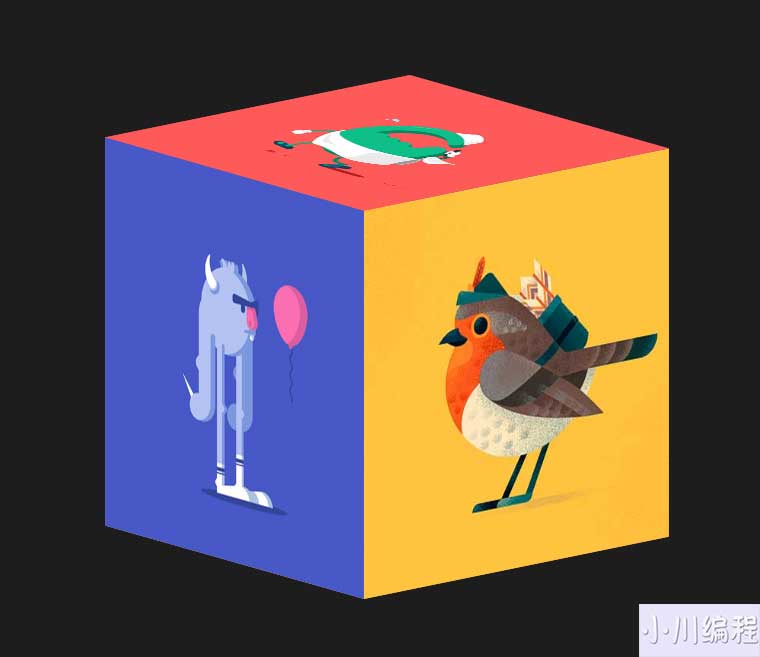
效果图:

描述说明:
jQuery 3D旋转动画特效插件,可以实现3D节点的鼠标滑动实现动画效果兼容JQuery zepot 需要css3的支持
1. 引入插件(前提先引入JQuery或者Zepto)
<script src="jquery-touchrotate.js"></script>
2. 初始化插件
$('.box').touchrotate();3. 可以配置相关参数
$('.box').touchrotate({
//初始3D旋转角度
rotateX: -15,
rotateY: 15,
//数值越小 , 旋转速度越快
speedX: 2,
speedY: 2,
// 旋转的倍数, 越大旋转的圈数越多
multipleX: 50,
multipleY: 50,
// 动画持续的时间, 单位是S
time: 2,
//模式 0:表示匀速运动 , 运动中途可以重新开始 , 1表示先加速后减速(动画过程中不可滑动,体验效果差)
model: 0
});转载请注明来源地址:小川编程 » https://www.youhutong.com/index.php/article/index/439.html
1、本站发布的内容仅限用于学习和研究目的.请勿用于商业或非法用途,下载后请24小时内删除。
2、本站所有内容均不能保证其完整性,不能接受请勿购买或下载,如需完整程序,请去其官方购买正版使用
3、本站联系方式Email:admin@youhutong.com ,收到邮件会第一时间处理。
4、如侵犯到任何版权问题,请立即告知本站(立即在线告知),本站将及时删除并致以最深的歉意