
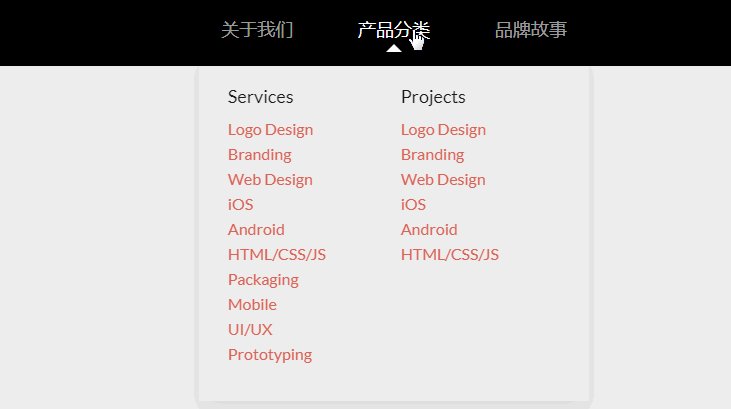
这是一个带变形动画特效的下拉导航菜单特效。该导航菜单在菜单项之间切换时,下拉菜单会快速的根据菜单内容的大小来动态变形,显示合适的下拉菜单大小,效果非常棒。
HTML代码:
<div class="cd-morph-dropdown"> <div style="background:#000;"> <nav class="main-nav"> <ul> <li class="has-dropdown gallery" data-content="about"> <a href="#0">关于我们</a> </li> <li class="has-dropdown links" data-content="pricing"> <a href="#0">产品分类</a> </li> <li class="has-dropdown button" data-content="contact"> <a href="#0">品牌故事</a> </li> </ul> </nav> </div> <div class="morph-dropdown-wrapper"> <div class="dropdown-list"> <ul> <li id="about" class="dropdown gallery"> <!-- 关于我们弹出框HTML(详细代码请下载源码查看) --> </li> <li id="pricing" class="dropdown links"> <!-- 产品分类弹出框HTML(详细代码请下载源码查看) --> </li> <li id="contact" class="dropdown button"> <!-- 品牌故事弹出框HTML(详细代码请下载源码查看) --> </li> </ul> </div> </div> </div>
JS代码:
为了实现这个导航菜单,特效中创建了一个morphDropdown对象。并使用bindEvents ()方法来处理元素的事件。
function morphDropdown( element ) {
this.element = element;
this.mainNavigation = this.element.find('.main-nav');
this.mainNavigationItems = this.mainNavigation.find('.has-dropdown');
this.dropdownList = this.element.find('.dropdown-list');
//...
this.bindEvents();
}bindEvents()方法用于在.has-dropdown和.dropdown元素上检测鼠标进入和鼠标离开事件。
morphDropdown.prototype.bindEvents = function() {
var self = this;
this.mainNavigationItems.mouseenter(function(event){
//hover over one of the nav items -> show dropdown
self.showDropdown($(this));
}).mouseleave(function(){
//if not hovering over a nav item or a dropdown -> hide dropdown
if( self.mainNavigation.find('.has-dropdown:hover').length == 0 &&
self.element.find('.dropdown-list:hover').length == 0 ) self.hideDropdown();
});
//...
};showDropdown方法用于处理宽度、高度和.dropdown-list元素的translateX值,以及放大和缩小.bg-layer元素。
morphDropdown.prototype.showDropdown = function(item) {
var selectedDropdown = this.dropdownList.find('#'+item.data('content')),
selectedDropdownHeight = selectedDropdown.innerHeight(),
selectedDropdownWidth = selectedDropdown.children('.content').innerWidth(),
selectedDropdownLeft = item.offset().left+item.innerWidth()/2-selectedDropdownWidth/2;
//update dropdown and dropdown background position and size
this.updateDropdown(selectedDropdown, parseInt(selectedDropdownHeight),
selectedDropdownWidth, parseInt(selectedDropdownLeft));
//...
};
morphDropdown.prototype.updateDropdown = function(dropdownItem, height, width, left) {
this.dropdownList.css({
'-moz-transform': 'translateX(' + left + 'px)',
'-webkit-transform': 'translateX(' + left + 'px)',
'-ms-transform': 'translateX(' + left + 'px)',
'-o-transform': 'translateX(' + left + 'px)',
'transform': 'translateX(' + left + 'px)',
'width': width+'px',
'height': height+'px'
});
this.dropdownBg.css({
'-moz-transform': 'scaleX(' + width + ') scaleY(' + height + ')',
'-webkit-transform': 'scaleX(' + width + ') scaleY(' + height + ')',
'-ms-transform': 'scaleX(' + width + ') scaleY(' + height + ')',
'-o-transform': 'scaleX(' + width + ') scaleY(' + height + ')',
'transform': 'scaleX(' + width + ') scaleY(' + height + ')'
});
};转载请注明来源地址:小川编程 » https://www.youhutong.com/index.php/article/index/114.html
1、本站发布的内容仅限用于学习和研究目的.请勿用于商业或非法用途,下载后请24小时内删除。
2、本站所有内容均不能保证其完整性,不能接受请勿购买或下载,如需完整程序,请去其官方购买正版使用
3、本站联系方式Email:admin@youhutong.com ,收到邮件会第一时间处理。
4、如侵犯到任何版权问题,请立即告知本站(立即在线告知),本站将及时删除并致以最深的歉意