一、AJAX跨域问题 ————前端部分
1、普通AJAX跨域请求:
1》前端AJAX部分:
$.ajax({
type: 'POST',
url: '请求地址',
data: res,
dataType:'json',
success: function(data) {
layer.msg(data.msg);
},
error:function(e){
layer.msg('error');
}
});2》PHP部分:
如果是框架的话在入口文件加上以下代码就可以了,如果是单个的话同理也都加上以下代码!
header('Access-Control-Max-Age: 3600');
header('Access-Control-Allow-Origin: *');
header('Access-Control-Allow-Methods: GET, POST, PUT, DELETE');
header("Access-Control-Allow-Headers: X-Requested-With, Content-Type, Accept");上面的*号是可以直接写网址的,也就是让那些外部域名有权限请求。
2、带Header头的AJAX跨域请求:
1》前端AJAX部分:
$.ajax({
type: 'POST',
url: '请求地址',
data: res,
dataType:'json',
beforeSend: function(request) {
request.setRequestHeader("Apikey", ‘4rete564sfdsfsd5fsa’);
},
success: function(data) {
layer.msg(data.msg);
},
error:function(e){
layer.msg('error');
}
});2》PHP部分:
如果是框架的话在入口文件加上以下代码就可以了,如果是单个的话同理也都加上以下代码!
# ---------------------------开始设置--------------------------
# 设置返回结果可以用于缓存的最长时间(可选的)
header('Access-Control-Max-Age: 3600');
# 设置允许访问的域名:*代表允许所有
header('Access-Control-Allow-Origin: *');
# 设置允许访问的域名:http://www.youhutong.com
# header('Access-Control-Allow-Origin: http://www.youhutong.com');
# 设置允许的提交方式:这里设置允许get、post、put、delete方式
header('Access-Control-Allow-Methods: GET, POST, PUT, DELETE');
# 设置heders允许附加带入的参数
header("Access-Control-Allow-Headers: X-Requested-With, Content-Type, Accept, Apikey");
# ---------------------------结束设置--------------------------
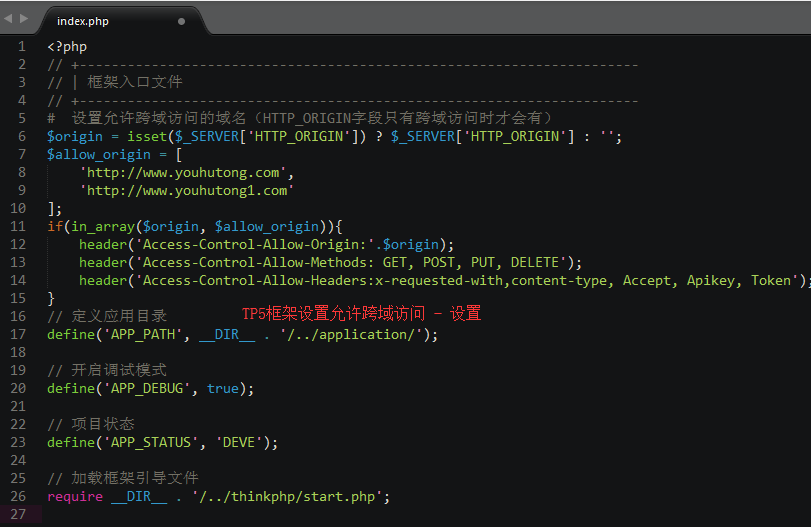
# ---------------------------设置多个域名--------------------------
# 设置允许跨域访问的域名(HTTP_ORIGIN字段只有跨域访问时才会有)
$origin = isset($_SERVER['HTTP_ORIGIN']) ? $_SERVER['HTTP_ORIGIN'] : '';
# 设置允许多个域名访问
$allow_origin = [
'http://www.youhutong.com',
'http://www.youhutong1.com'
];
if(in_array($origin, $allow_origin)){
header('Access-Control-Allow-Origin:'.$origin);
header('Access-Control-Allow-Methods: GET, POST, PUT, DELETE');
header('Access-Control-Allow-Headers:x-requested-with,content-type, Accept, Apikey, Token');
}
# -----------------------------------------------------------------1、上面的*号是可以直接写网址的,也就是让那些外部域名有权限请求。
2、还有上面的APIKEY,是我们自己添加的哦。也就是你需要发送什么Header头,名字可以自己设定。
header("Access-Control-Allow-Headers: X-Requested-With, Content-Type, Accept, Apikey");
【下面是PHP接收数据,和注意事项:】
//比如我传了APIKEY这个头,那么接收方法如下: $apikey = empty($_SERVER['HTTP_APIKEY']) ? null : $_SERVER['HTTP_APIKEY']; //比如我传了name=小川,那么接收方法如下: $name = $_POST['name'];
【注意:】
值得提醒的是在接收Header头时,一定要按上面的写法,用empty判断一下。
不然就算你真传Header头数据了,在后台也打印出来了。也会报错。
比如换成:
//比如我传了APIKEY这个头,那么接收方法如下: $apikey = $_SERVER['HTTP_APIKEY'];
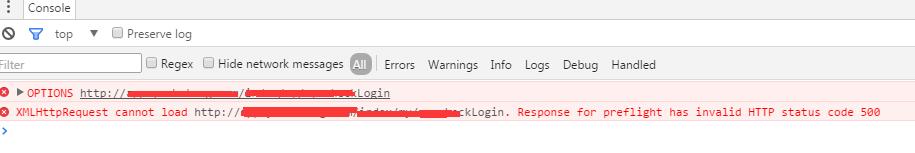
报错如下:

TP5框架写的程序设置允许跨域访问,在入口文件处设置。还需要接收从header头传apikey.

转载请注明来源地址:小川编程 » https://www.youhutong.com/index.php/article/index/136.html
1、本站发布的内容仅限用于学习和研究目的.请勿用于商业或非法用途,下载后请24小时内删除。
2、本站所有内容均不能保证其完整性,不能接受请勿购买或下载,如需完整程序,请去其官方购买正版使用
3、本站联系方式Email:admin@youhutong.com ,收到邮件会第一时间处理。
4、如侵犯到任何版权问题,请立即告知本站(立即在线告知),本站将及时删除并致以最深的歉意