Jquery+css3,实现全屏撕裂幻灯片案例教程【手机版】
(zepto版本的 jquery.slitslider.js)
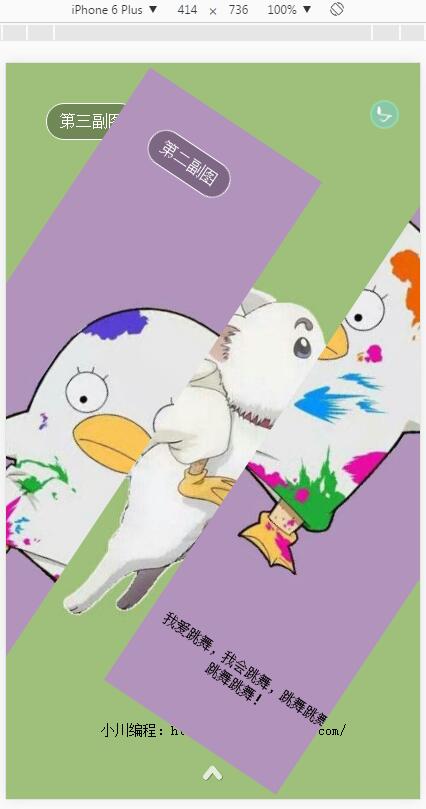
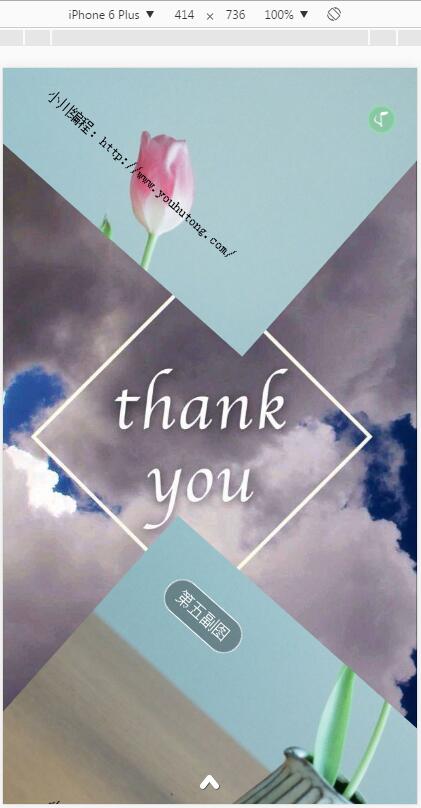
这是一款由jQuery 和 css3 打造而成的一个全屏的撕裂效果的幻灯片。
在线查看效果时:如果你是用PC端,请用调式工具切换成手机如下面的效果一样
手机扫码查看效果:



【使用方法】:
第一步:导入SlitSlider.js
<script src="./js/zepto.min-fx-touch-zepto.SlitSlider.js"></script>
第二步:编辑我们的HTML
<body> <div class="home homeOpen"> <audio id="myaudio" autoplay="" loop=""><source src="./images/kiss.mp3"></audio> </div> <div data-step="0" class="wrp"> <div class="stage1 stage"> <div> <img src="./images/1.jpg" alt=""> <span class="title">第一副图</span> <span class="des"> 小川编程:http://www.youhutong.com/ </span> </div> </div> <div class="stage2 stage" data-orientation="vertical"> <div> <img src="./images/2.jpg" alt=""> <span class="title">第二副图</span> <span class="des"> 我爱跳舞,我会跳舞,跳舞跳舞跳舞跳舞! </span> </div> </div> <div class="stage3 stage"> <div> <img src="./images/3.jpg" alt=""> <span class="title">第三副图</span> <span class="des"> 小川编程:http://www.youhutong.com/ </span> </div> </div> <div class="stage4 stage" data-orientation="vertical"> <div> <img src="./images/4.jpg" alt=""> <span class="title">第四副图</span> <span class="des"> 小川编程:http://www.youhutong.com/ </span> </div> </div> <div class="stage5 stage"> <div> <img src="./images/5.jpg" alt="" style="height:100%;"> <span class="title">第五副图</span> <span class="des"> 小川编程:http://www.youhutong.com/ </span> </div> </div> <div class="stage6 stage" data-orientation="vertical"> <div> <img src="./images/6.jpg" alt=""> <span class="des"> 小川编程:http://www.youhutong.com/ </span> </div> </div> </div> <div class="anniu"><a href="">查看详情</a></div> <img class="arrup" src="./images/up.png" alt=""> </body>
第三步:调用SlitSlider.js的方法
下面JS中 .wrp .arrup .home (这三个class都是来自于HTML中自己定义的class哦)
<script>
/*
【参数】:
speed:过度的速度(毫秒)
orientation:'horizontal', //动画移动方向。horizontal:垂直,vertical:水平
easing: 'ease-in-out', // the easing function
scale:1, //图片缩放大小
rotateZ:0, //图片旋转角度
opacity:1, //图片透明度
maxTrans:200 //图片最大移动距离
*/
var sslider = $('.wrp').SlitSlider({speed:1000,rotateZ:180});
$(document).swipeUp(function () {
sslider.next();
});
$(document).swipeDown(function () {
sslider.prev();
});
$('.arrup').on('click',function(){
sslider.next();
});
$(document).on('touchmove',function(e){e.preventDefault();});
$(sslider).on('nextOver',function(){console.log('nextover');});
$(sslider).on('prevOver',function(){console.log('prevover');});
//背景音乐(播放 暂停)按钮
$(document).ready(function(){
var myAuto = document.getElementById('myaudio');
$(".home").click(function(){
if(myAuto.paused){
myAuto.play();
$(this).addClass('homeOpen');
}else{
myAuto.pause();
$(this).removeClass('homeOpen');
}
});
});
</script>【说明:】
在编辑HTML的时候,有的幻灯片DIV我们加一了一个属性data-orientation:
data-orientation : 这个是用来定义动画移动方向的(撕裂方向)
当然你看到有几个没有添加那就是用的默认:horizontal。
当然你也可以再加别的属性到DIV中去(属性名得正确),SlitSlider.js都会自动去获取。
下面是可以添加的属性:
data-orientation : 动画移动方向。horizontal:垂直,vertical:水平
data-easing : the easing function
data-speed : 过度的速度(毫秒)
data-scale : 图片缩放大小
data-rotateZ : 图片旋转角度
data-opacity : 图片透明度
data-maxTrans : 图片最大移动距离
转载请注明来源地址:小川编程 » https://www.youhutong.com/index.php/article/index/152.html
1、本站发布的内容仅限用于学习和研究目的.请勿用于商业或非法用途,下载后请24小时内删除。
2、本站所有内容均不能保证其完整性,不能接受请勿购买或下载,如需完整程序,请去其官方购买正版使用
3、本站联系方式Email:admin@youhutong.com ,收到邮件会第一时间处理。
4、如侵犯到任何版权问题,请立即告知本站(立即在线告知),本站将及时删除并致以最深的歉意