CSS3可以做动画大家都是耳熟能详的了。
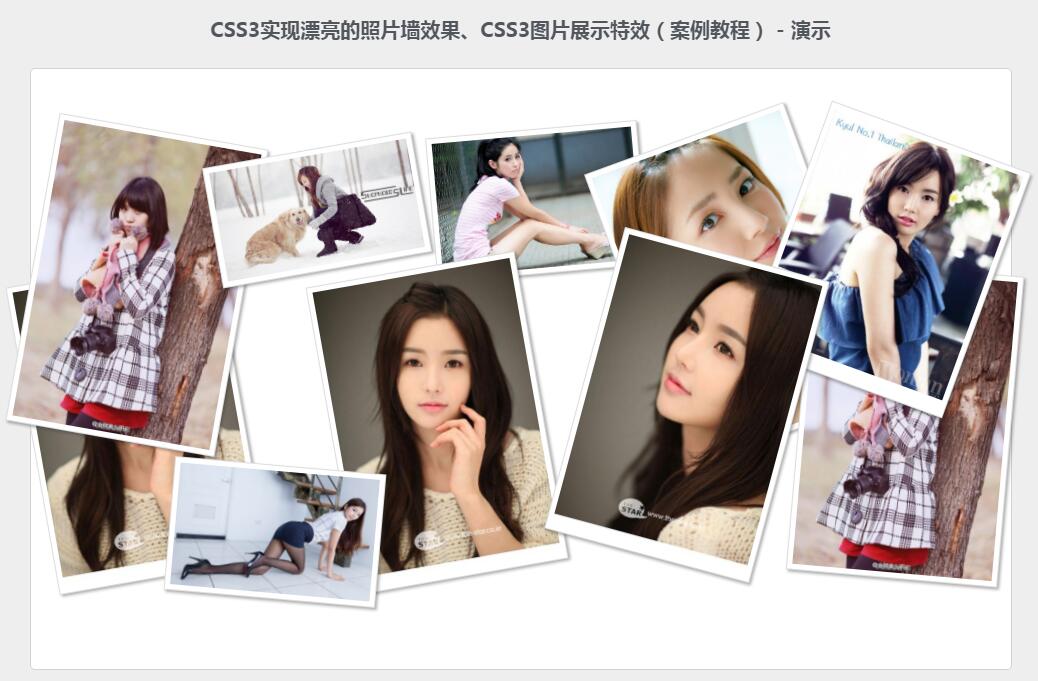
今天我们就利用CSS3动画这一特性来制作一个漂亮的照片墙展示图片效果!

第一:HTML部分:
这里我们首先放十张图片在页面上面。
<div class="container"> <img class="pic pic1" src="./image/mm1.jpg"> <img class="pic pic2" src="./image/mm2.jpg"> <img class="pic pic3" src="./image/mm3.jpg"> <img class="pic pic4" src="./image/mm4.jpg"> <img class="pic pic5" src="./image/mm5.jpg"> <img class="pic pic6" src="./image/mm6.jpg"> <img class="pic pic7" src="./image/mm7.jpg"> <img class="pic pic8" src="./image/mm8.jpg"> <img class="pic pic9" src="./image/mm9.jpg"> <img class="pic pic10" src="./image/mm10.jpg"> </div>
第二:CSS3部分(样式部分)
这一部分就是我们这节的重点了,如上图所示照片的位置各不相同,我们肯定会用到CSS3一下的知识点:
•CSS3的旋转 rotate
•CSS3的缩放 scale
•CSS3的阴影 box-shadow
没错就是这些功能我们就可以做一个漂亮的照片墙了。来看看我们的代码吧,这里只展示部分代码了聪明的小伙伴肯定知道怎么做的!
.container{
width:960px;
height:450px;
margin:60px auto;
position:relative;
}
.container img{
width: 200px;
height: auto;
padding:5px;
background:white;
border:1px solid #ddd;
box-shadow:2px 2px 3px rgba(50, 50, 50, 0.4);
-webkit-transition:all 0.5s ease-in;
-moz-transition:all 0.5s ease-in;
transition:all 0.5s ease-in;
position:absolute;
z-index:1;
}
.container img:hover{
box-shadow:15px 15px 20px rgba(50, 50, 50, 0.4);
-webkit-transform:rotate(0deg) scale(1.20);
-moz-transform:rotate(0deg) scale(1.20);
transform:rotate(0deg) scale(1.20);
z-index:2;
}
.pic1{
left: 400px;
top: 0;
-webkit-transform: rotate(-5deg);
-moz-transform: rotate(-5deg);
transform: rotate(-5deg);
}
.pic2{
top: 0;
left: 600px;
-webkit-transform: rotate(-20deg);
-moz-transform: rotate(-20deg);
transform: rotate(-20deg);
}
.pic3
{
bottom: 0;
right: 0;
-webkit-transform: rotate(5deg);
-moz-transform: rotate(5deg);
transform: rotate(5deg);
}
/* 下面的代码大同小异, 就是一些值不同而于 */
就是这么简单的代码就可以实现上图所示的效果了。
转载请注明来源地址:小川编程 » https://www.youhutong.com/index.php/article/index/158.html
1、本站发布的内容仅限用于学习和研究目的.请勿用于商业或非法用途,下载后请24小时内删除。
2、本站所有内容均不能保证其完整性,不能接受请勿购买或下载,如需完整程序,请去其官方购买正版使用
3、本站联系方式Email:admin@youhutong.com ,收到邮件会第一时间处理。
4、如侵犯到任何版权问题,请立即告知本站(立即在线告知),本站将及时删除并致以最深的歉意