jQuery图片批量上传插件,多图上传插件(案例教程)
1、批量选择+指量上传
2、在线排序编辑
3、在线删除图片(支持同时删除服务器上的图片)
4、上传进度条显示
5、无需Flash
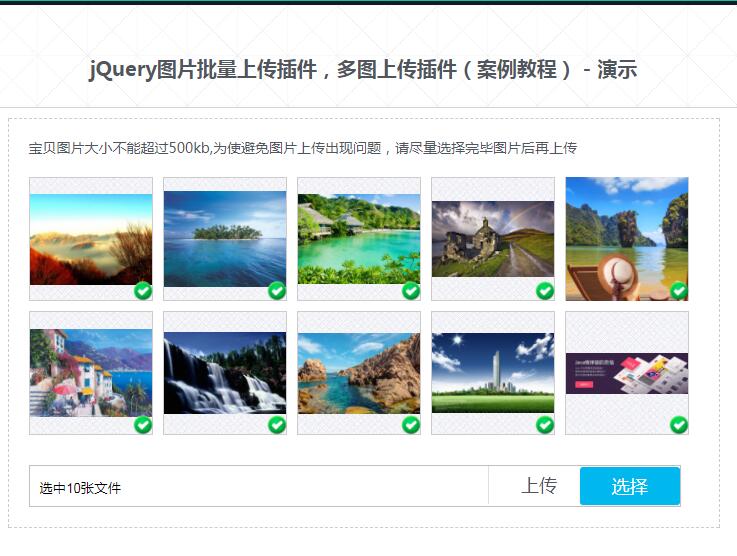
效果图:

1、html部分:
<link href="css/upload.css" rel="stylesheet"> <div id="xc_upload"></div>
2、jQuery部分:
<script src="js/youhutong_upload.js"></script>
<script type="text/javascript">
$(function() {
var md = "product";
var pid = "asdasdasdasdasd";
$.Tupload.init({
url : "./upload.php?md=" + md + "&pid=" + pid,
title : "大小不能超过500kb,避免图片上传出现问题,请尽量选择完毕图片后再上传",
fileNum : 10, // 上传文件数量
divId : "xc_upload", // div id
accept : "image/jpeg,image/x-png", // 上传文件的类型限制
fileSize: 51200000, // 上传文件的大小限制
// 上传成功
onSuccess: function(obj, i) {
var data =eval('(' + obj.currentTarget.response + ')');
if(data.file != '' || data.file != undefined){
$("#image_value"+i).attr('value',data.file);
}
},
// 删除图片
onDelete: function(i) {
var val = $("#image_value"+i).attr("value");
$("#image_value"+i).attr("value","");
/* 如果已经上传到服务器 可通过这来一起删除服务器的文件
if(val != '' && val != undefined){
var md = "product";
$.ajax({
type:"POST",
url: "base/delPic" ,
data : {val:val, id:pid, md:md},
success: function(rel){}
});
}*/
}
});
})
</script>3、PHP部分:
<?php
date_default_timezone_set("Asia/Shanghai");
// 1、图片文件上传处理 (上传逻辑就自己写了。)
/*
接收到$_FILES数据格式如下:
'file'=>(
'name' => 'a1.jpg',
'type' => 'image/jpeg',
'tmp_name' => 'C:\\Users\\Administrator\\AppData\\Local\\Temp\\1\\php5F5B.tmp',
'error' => 0,
'size' => 169891
),
*/
// 2、返回值
// 假如这是上传成功后得到的文件名
$file = date("Ymd_").rand(1000,9999).'.jpg';
$res = array(
'success' => true,
'file' => $file
);
die(json_encode($res));
?>想要了解更多的方法,请下载源码学习研究(youhutong_upload.js文件)
转载请注明来源地址:小川编程 » https://www.youhutong.com/index.php/article/index/183.html
1、本站发布的内容仅限用于学习和研究目的.请勿用于商业或非法用途,下载后请24小时内删除。
2、本站所有内容均不能保证其完整性,不能接受请勿购买或下载,如需完整程序,请去其官方购买正版使用
3、本站联系方式Email:admin@youhutong.com ,收到邮件会第一时间处理。
4、如侵犯到任何版权问题,请立即告知本站(立即在线告知),本站将及时删除并致以最深的歉意