第一步:
写好获取直传oss所需要参数的接口,不懂的可以去看oss官网上的文档web直接oss
第二步:
前段页面引入插件、启动插件,并传入获取oss直传所需参数的接口地址
如:
<!DOCTYPE>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script language="JavaScript" src="/static/js/jquery.js"></script>
</head>
<body>
<div class="demo">
<script id="container" name="describe" type="text/plain"></script>
</div>
</body>
<script language="JavaScript" src="/static/js/ueditor/ueditor.config.js"></script>
<script language="JavaScript" src="/static/js/ueditor/ueditor.all.js"></script>
<script language="JavaScript">
var server_url = "{:url('alioss/get',['type'=>4])}";
var editor = UE.getEditor('container',{server_url:server_url});
</script>
</html>第三步:
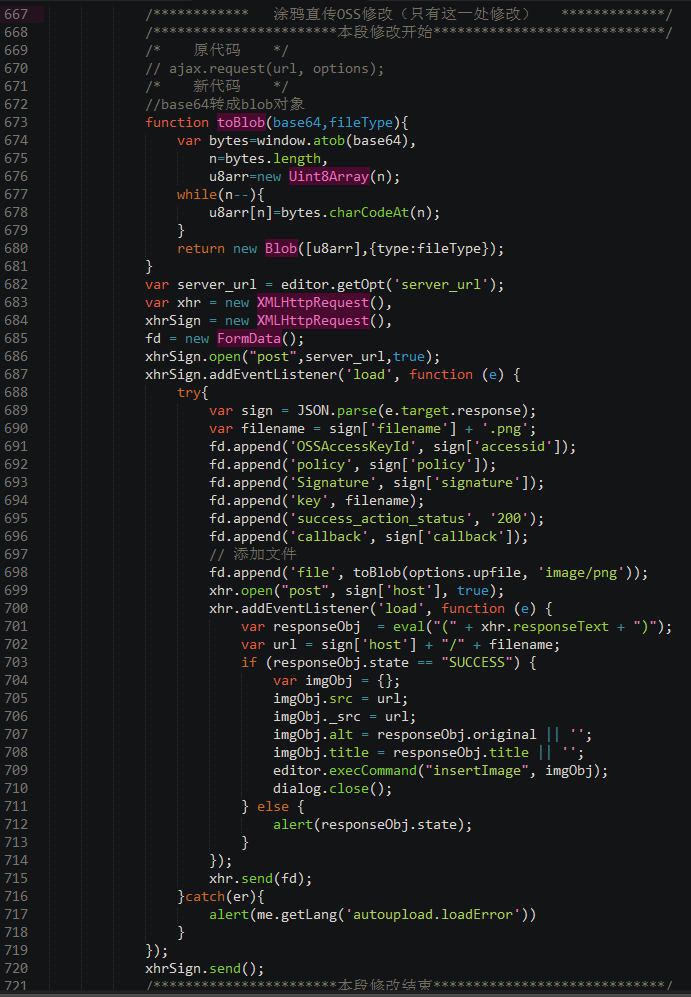
修改相关js代码段实现图片拖拽图片直传OSS,找到ueditor\dialogs\scrawl\scrawl.js查找内容修改:

/****************************************************************/
/************ 涂鸦直传OSS修改(只有这一处修改) *************/
/***********************本段修改开始*****************************/
/* 原代码 */
// ajax.request(url, options);
/* 新代码 */
//base64转成blob对象
function toBlob(base64,fileType){
var bytes=window.atob(base64),
n=bytes.length,
u8arr=new Uint8Array(n);
while(n--){
u8arr[n]=bytes.charCodeAt(n);
}
return new Blob([u8arr],{type:fileType});
}
var server_url = editor.getOpt('server_url');
var xhr = new XMLHttpRequest(),
xhrSign = new XMLHttpRequest(),
fd = new FormData();
xhrSign.open("post",server_url,true);
xhrSign.addEventListener('load', function (e) {
try{
var sign = JSON.parse(e.target.response);
var filename = sign['filename'] + '.png';
fd.append('OSSAccessKeyId', sign['accessid']);
fd.append('policy', sign['policy']);
fd.append('Signature', sign['signature']);
fd.append('key', filename);
fd.append('success_action_status', '200');
fd.append('callback', sign['callback']);
// 添加文件
fd.append('file', toBlob(options.upfile, 'image/png'));
xhr.open("post", sign['host'], true);
xhr.addEventListener('load', function (e) {
var responseObj = eval("(" + xhr.responseText + ")");
var url = sign['host'] + "/" + filename;
if (responseObj.state == "SUCCESS") {
var imgObj = {};
imgObj.src = url;
imgObj._src = url;
imgObj.alt = responseObj.original || '';
imgObj.title = responseObj.title || '';
editor.execCommand("insertImage", imgObj);
dialog.close();
} else {
alert(responseObj.state);
}
});
xhr.send(fd);
}catch(er){
alert(me.getLang('autoupload.loadError'))
}
});
xhrSign.send();
/***********************本段修改结束*****************************/至此涂鸦直传OSS已经可以了
转载请注明来源地址:小川编程 » https://www.youhutong.com/index.php/article/index/222.html
1、本站发布的内容仅限用于学习和研究目的.请勿用于商业或非法用途,下载后请24小时内删除。
2、本站所有内容均不能保证其完整性,不能接受请勿购买或下载,如需完整程序,请去其官方购买正版使用
3、本站联系方式Email:admin@youhutong.com ,收到邮件会第一时间处理。
4、如侵犯到任何版权问题,请立即告知本站(立即在线告知),本站将及时删除并致以最深的歉意