资源描述
利用element-ui显示Notification通知实现【复制、禁用F12、右键菜单】提醒
大家在设定网站提示消息时,非常推荐这个element显示Notification通知功能。
需要引入的CDN外链:
<!-- 引入VUE --> <script src="https://unpkg.com/vue@2.6.14/dist/vue.min.js"></script> <!-- 引入样式 --> <script src="https://unpkg.com/element-ui@2.15.6/lib/index.js"></script> <!-- 引入组件库 --> <link rel="stylesheet" href="https://unpkg.com/element-ui@2.15.6/packages/theme-chalk/lib/index.css">
复制弹窗提示JS(加到全局js文件内添加):
<script type="text/javascript">
/* 复制提醒 */
document.addEventListener("copy",function(e){
new Vue({
data:function(){
this.$notify({
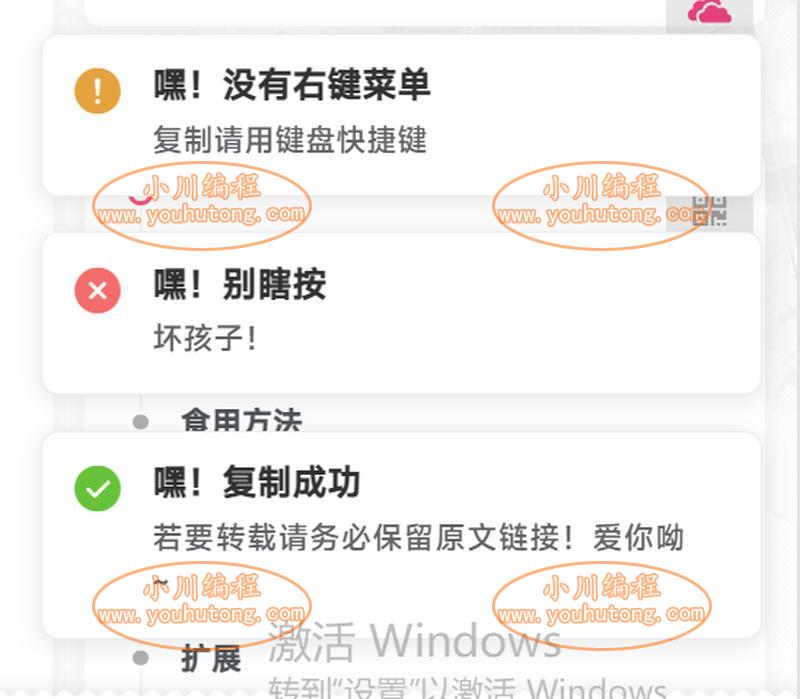
title:"嘿!复制成功",
message:"若要转载请务必保留原文链接!爱你呦~",
position: 'bottom-right',
offset: 50,
showClose: false,
type:"success"
});
return{visible:false}
}
})
})
</script>
禁用右键菜单并提醒(加到全局js文件内添加):
<script type="text/javascript">
/* 禁用右键菜单并提醒 */
document.oncontextmenu = function () {
new Vue({
data:function(){
this.$notify({
title:"嘿!没有右键菜单",
message:"复制请用键盘快捷键",
position: 'bottom-right',
offset: 50,
showClose: false,
type:"warning"
});
return{visible:false}
}
})
return false;
}
</script>
禁用F12按键并提醒(加到全局js文件内添加):
<script type="text/javascript">
/* 禁用F12按键并提醒 */
document.onkeydown = function () {
if (window.event && window.event.keyCode == 123) {
event.keyCode = 0;
event.returnValue = false;
new Vue({
data:function(){
this.$notify({
title:"嘿!别瞎按",
message:"坏孩子!",
position: 'bottom-right',
offset: 50,
showClose: false,
type:"error"
});
return{visible:false}
}
})
return false;
}
};
</script>资源截图

转载请注明来源地址:小川编程 » https://www.youhutong.com/index.php/article/index/2366.html
1、本站发布的内容仅限用于学习和研究目的.请勿用于商业或非法用途,下载后请24小时内删除。
2、本站所有内容均不能保证其完整性,不能接受请勿购买或下载,如需完整程序,请去其官方购买正版使用
3、本站联系方式Email:admin@youhutong.com ,收到邮件会第一时间处理。
4、如侵犯到任何版权问题,请立即告知本站(立即在线告知),本站将及时删除并致以最深的歉意