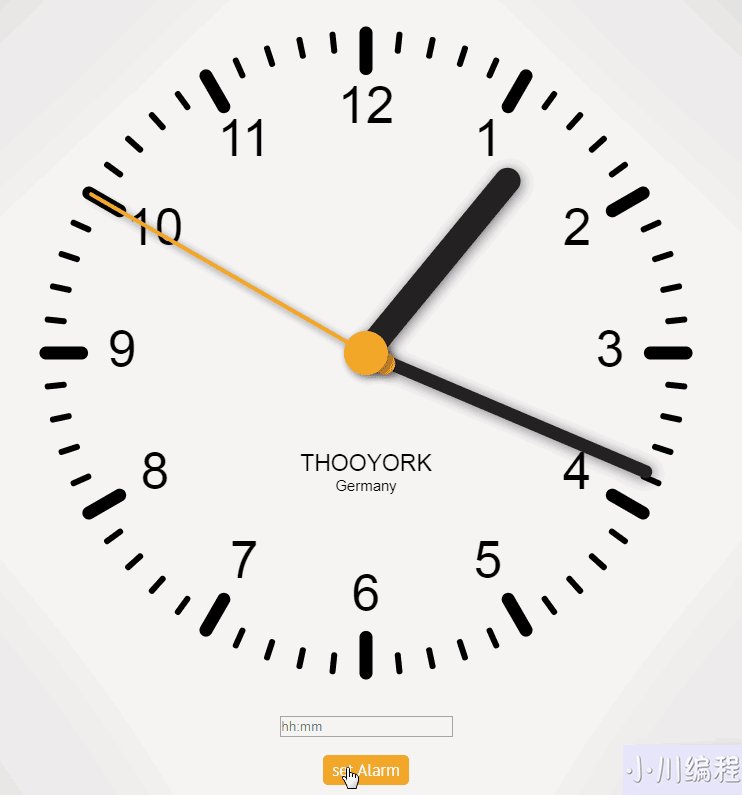
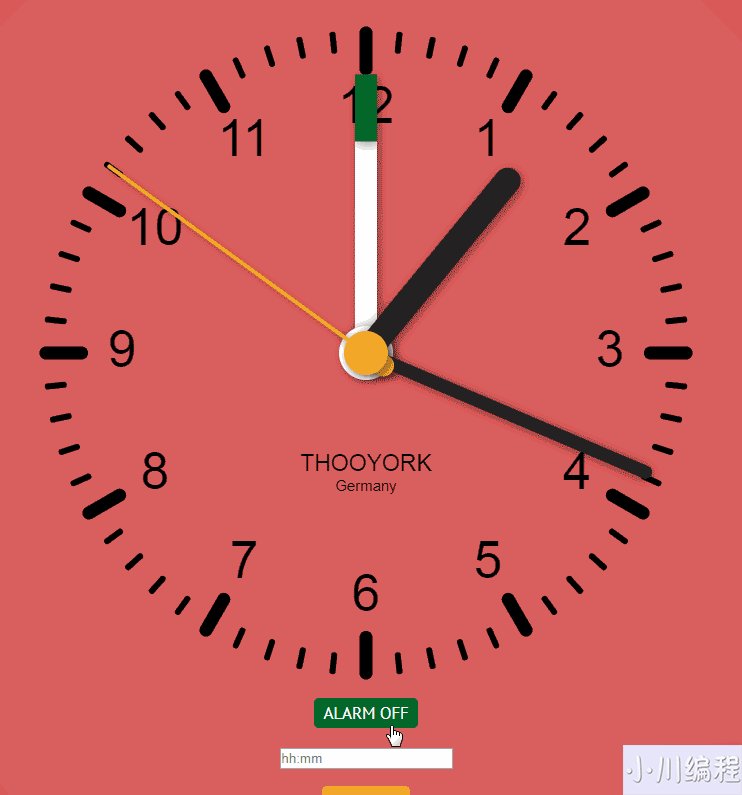
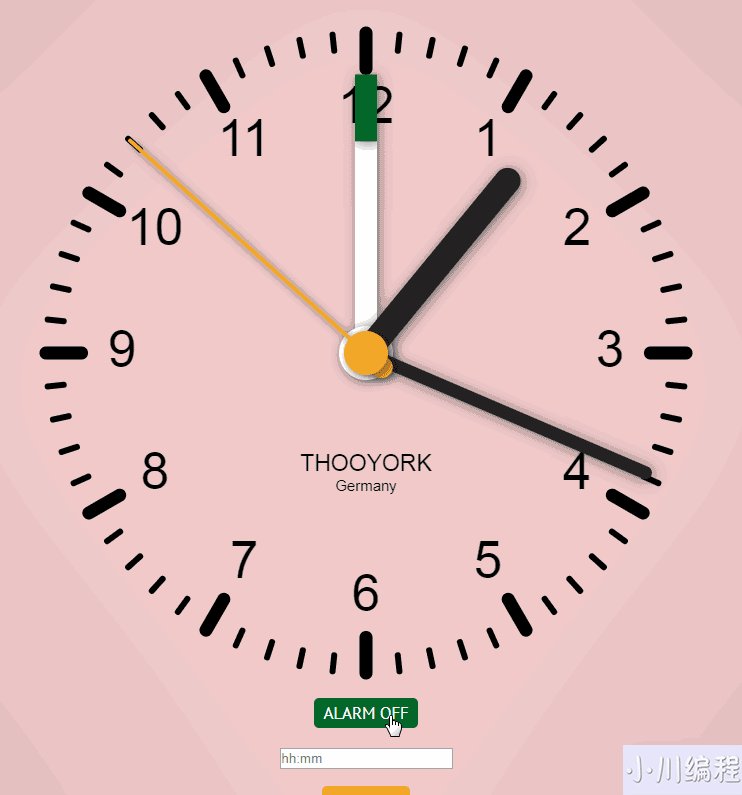
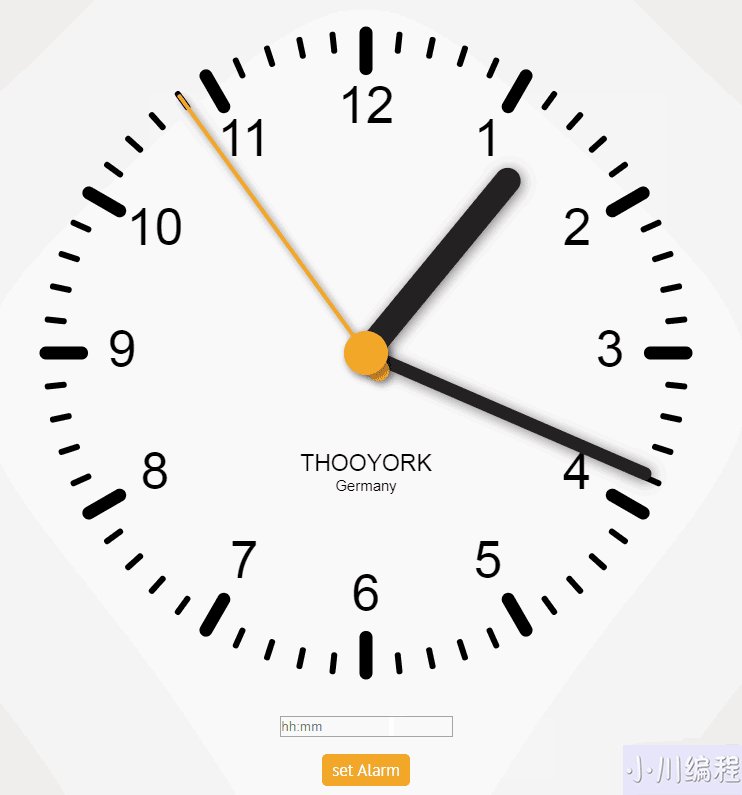
效果图:

描述说明:
使用该模拟时钟插件首先需要引入jQuery和jquery.thooClock.js文件。
<script type="text/javascript" src="js/jquery-latest.min.js"></script> <script type="text/javascript" src="js/jquery.thooClock.js"></script>
可以使用一个空的<div>来作为时钟的容器。
<div id="myclock"></div>
在页面DOM元素加载完毕之后,可以通过thooClock()方法来初始化该时钟插件。
<script type="text/javascript">
$('#myclock').thooClock();
</script>下面是该时钟插件的可用配置参数:
size:默认值:250。时钟的大小。
dialColor:默认值:'#000000'。时钟的前景色。可以是hex,颜色关键字,rgb或rgba颜色值。
dialBackgroundColor:默认值:'transparent'。时钟的背景颜色。
secondHandColor:默认值:'#F3A829'。时钟秒针的颜色。
minuteHandColor:默认值:'#222222'。时钟分针的颜色。
hourHandColor:默认值:'#222222'。时钟时针的颜色。
alarmHandColor:默认值:'#FFFFFF'。闹钟指示的颜色(闹钟指示只有在alarmTime设置为'hh:mm')时才可见。
alarmHandTipColor:默认值:'#026729'。闹钟指示的提示框颜色。
hourCorrection:默认值:'+0'。小时校正。例如:+5或-3。
alarmCount:默认值:1。闹钟会响多少次。
alarmTime:响闹钟的时间。可以是Date对象或字符串:hh,hh:mm,hh:mm:ss。
showNumerals:是否在时钟上显示数字。
brandText:时钟的品牌名称。
brandText2:时钟的产地名称。
onAlarm:闹钟的回调函数。
offAlarm:闹钟结束时的回调函数。
onEverySecond:这个函数会在每一秒都触发一次。
方法
设置闹钟时间
可以使用一个字符串来设置闹钟时间:
// must be "hh", "hh:mm" or "hh:mm:ss" var strTime = '14:25' $.fn.thooClock.setAlarm(strTime);
也可以使用一个Date对象来设置闹钟时间
var alarm_date=new Date(); alarm_date.setHours(8,19,30); $.fn.thooClock.setAlarm(alarm_date);
清除闹钟
$.fn.thooClock.clearAlarm();
转载请注明来源地址:小川编程 » https://www.youhutong.com/index.php/article/index/331.html
1、本站发布的内容仅限用于学习和研究目的.请勿用于商业或非法用途,下载后请24小时内删除。
2、本站所有内容均不能保证其完整性,不能接受请勿购买或下载,如需完整程序,请去其官方购买正版使用
3、本站联系方式Email:admin@youhutong.com ,收到邮件会第一时间处理。
4、如侵犯到任何版权问题,请立即告知本站(立即在线告知),本站将及时删除并致以最深的歉意