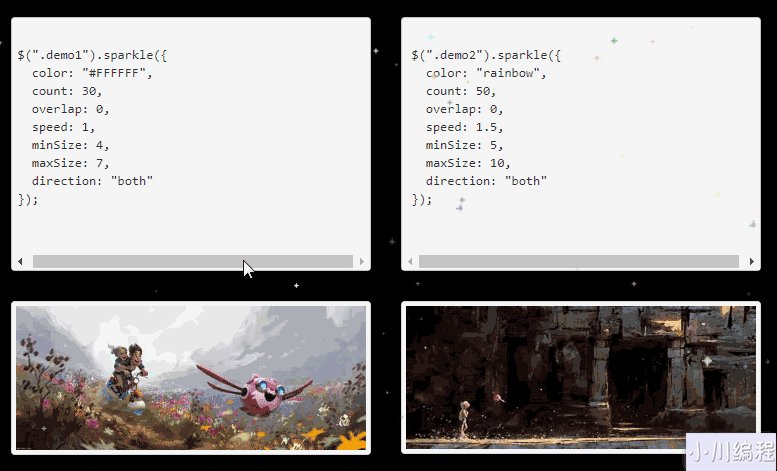
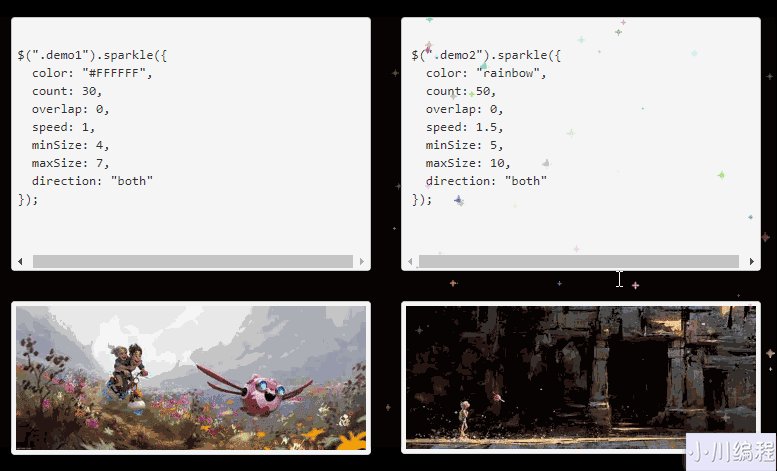
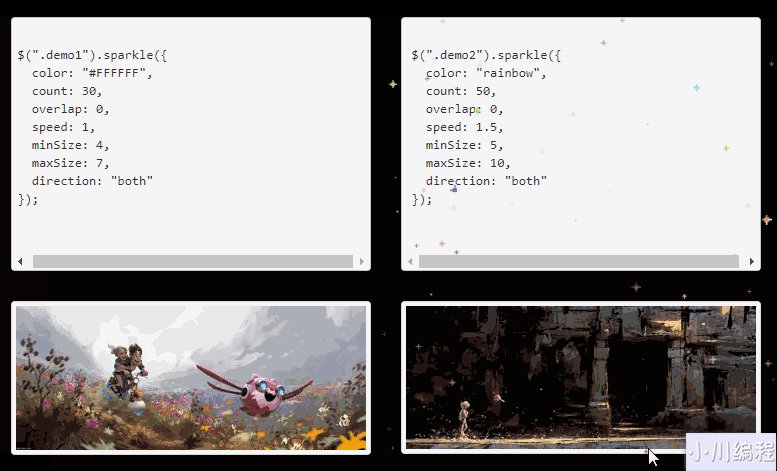
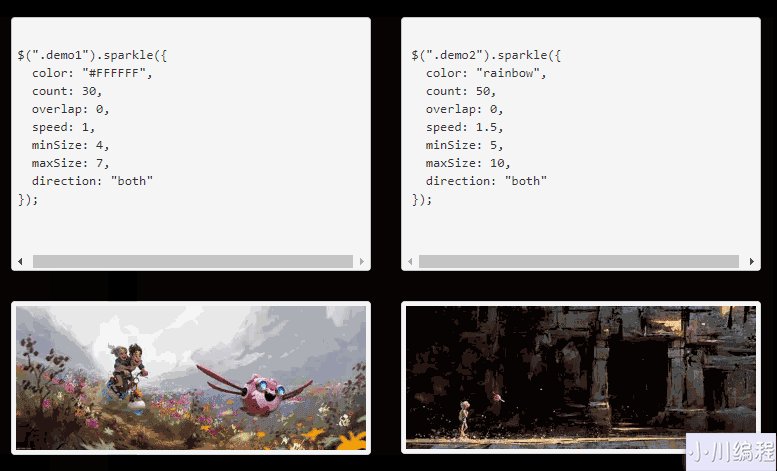
效果图:

描述说明:
jquery-canvas-sparkles.js是一款jquery和canvas炫酷星星闪烁特效插件。该插件可以在DOM元素上制作出漂亮的星星闪烁效果。你可以指定星星的数量、颜色、尺寸和运动方向等。
使用方法
在页面中引入jquery和jquery-canvas-sparkles.js文件。
<script src="js/jquery-1.10.2.js"></script> <script src="dist/jquery-canvas-sparkles.js"></script>
HTML结构
例如你需要为一张图片制作星星闪耀效果,它的HTML结构如下:
<div ><img id="image" src="demo.jpg"></div>
初始化插件
在页面DOM元素加载完毕之后,通过sparkle()方法来初始化该jquery星星闪耀插件。
$(".element").sparkle();配置参数
该jquery和canvas炫酷星星闪烁特效插件的可用配置参数有:
$(document).ready(function() {
$("img").sparkle({
//颜色:接收HEX字符串,或者“rainbow”关键字,或一组HEX字符串
color: ["#2eafea", "#e56604"],
//一次显示星星的数量
count: 30,
// 距离canvas边部多少将会重叠
overlap: 0,
// 设置速度
speed: 1,
// 最小尺寸
minSize: 4,
// 最大尺寸
maxSize: 7,
//星星运动的方向,可以是"up", "down" 或 "both"
direction: "both"
});
});事件
可以通过下面的事件来触发星星的开始、接收和改变尺寸。
start.sparkle:触发星星开始闪烁。
stop.sparkle:结束星星闪烁。
resize.sparkle:动态修改canvas的尺寸,并改变星星的位置。
例如:
// first we need an element with sparkles
$("header").sparkle();
// here we can remove the default mouse/keyboard triggers for sparkles,
// perhaps we don't want them to trigger on interaction
$("header")
.off("mouseover.sparkle")
.off("mouseout.sparkle")
.off("focus.sparkle")
.off("blur.sparkle")
// we can also trigger the start/stop events on the element
// which has the sparkles bound to it!
$("header")
.trigger("start.sparkle")
.on("click", function() {
$(this).trigger("stop.sparkle");
});
// it's also possible to resize teh canvas and reposition
// the sparkles whenever the browser is resized...
var timer;
$(window).on("resize", function(){
clearTimeout(timer);
timer = setTimeout(function(){
$("header").trigger("resize.sparkle");
},200);
});转载请注明来源地址:小川编程 » https://www.youhutong.com/index.php/article/index/447.html
1、本站发布的内容仅限用于学习和研究目的.请勿用于商业或非法用途,下载后请24小时内删除。
2、本站所有内容均不能保证其完整性,不能接受请勿购买或下载,如需完整程序,请去其官方购买正版使用
3、本站联系方式Email:admin@youhutong.com ,收到邮件会第一时间处理。
4、如侵犯到任何版权问题,请立即告知本站(立即在线告知),本站将及时删除并致以最深的歉意