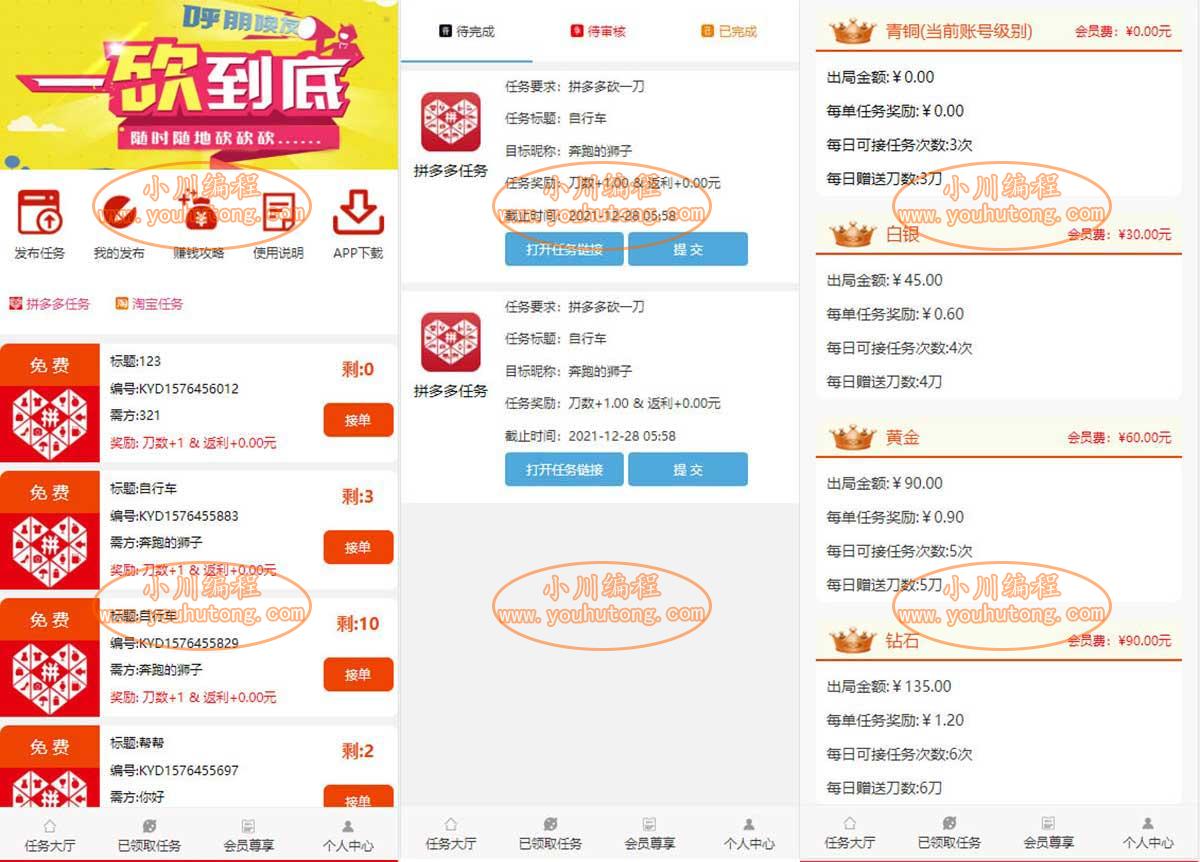
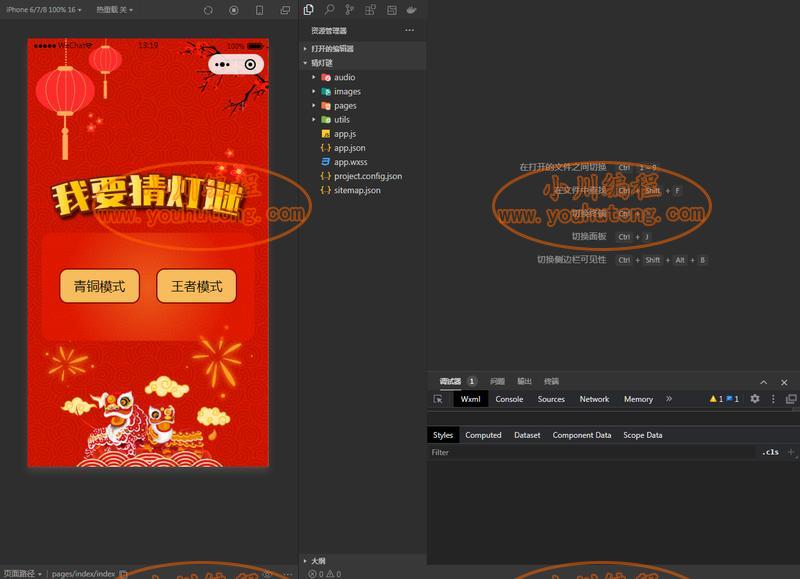
效果图:

描述说明:
该文字动画特效使用anime.js来制作动画特效,字母的处理使用ming插件,共有10种非常炫酷的文字动画效果。不支持IE
实现的主要思想如下:我们为每个字母创建一个SVG,然后将图形点缀到每个字母的附近。
初始化:
const word = new Word(element, options);
options: {
shapesOnTop: false, // 图形分布在字母的上方,否则在下方
totalShapes: 10, // 字母附近图形的数量
shapeTypes: ['circle', 'rect', 'polygon'], // 图形的类型
shapeColors: ['#e07272', '#0805b5', '#49c6ff', '#8bc34a', '#1e1e21'], // 随机选取颜色的种类
shapeFill: true, // 图形填充颜色,否则仅描边
shapeStrokeWidth: 1 // 描边宽度
}显示和隐藏字母:
word.show(options) word.hide(options)
定义字母和图形展显的效果:
word.show({
lettersAnimationOpts: {
duration: 400,
delay: (t,i) => i*60,
easing: 'easeInExpo',
opacity: [0,1],
scale: [0,1]
},
shapesAnimationOpts: {
duration: 700,
delay: (t,i) => i*40,
easing: 'easeOutExpo',
translateX: () => [0,anime.random(-20,20)],
translateY: () => [0,anime.random(-400,400)],
scale: () => [randomBetween(0.2,0.6),randomBetween(0.2,0.6)],
rotate: () => [0,anime.random(-16,16)],
opacity: [
{value: 1, duration: 1, easing: 'linear'},
{value: 0, duration: 700, easing: 'easeOutQuad'}
]
}
})转载请注明来源地址:小川编程 » https://www.youhutong.com/index.php/article/index/465.html
1、本站发布的内容仅限用于学习和研究目的.请勿用于商业或非法用途,下载后请24小时内删除。
2、本站所有内容均不能保证其完整性,不能接受请勿购买或下载,如需完整程序,请去其官方购买正版使用
3、本站联系方式Email:admin@youhutong.com ,收到邮件会第一时间处理。
4、如侵犯到任何版权问题,请立即告知本站(立即在线告知),本站将及时删除并致以最深的歉意