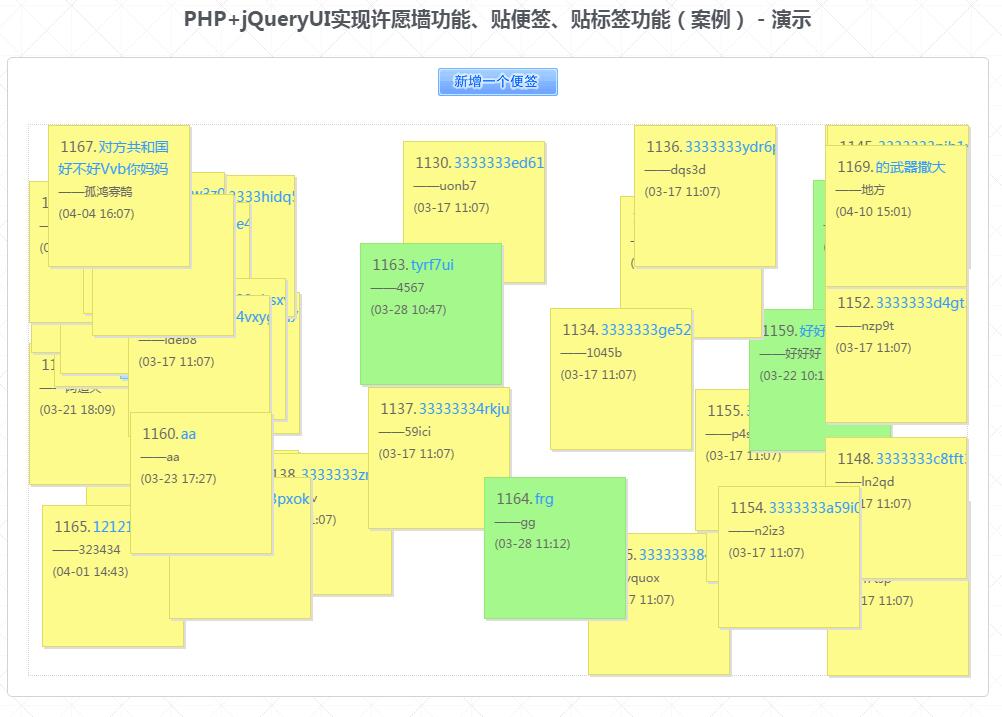
PHP+jQueryUI实现许愿墙功能、贴便签、贴标签功能(案例)

当然首先要先导入sql.文件,加几条数据。
DROP TABLE IF EXISTS `notes`;
CREATE TABLE `notes` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`content` varchar(200) NOT NULL,
`color` enum('yellow','blue','green') NOT NULL DEFAULT 'yellow',
`xyz` varchar(100) DEFAULT NULL,
`name` varchar(30) DEFAULT NULL,
`addtime` datetime DEFAULT NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM AUTO_INCREMENT=5 DEFAULT CHARSET=utf8;
INSERT INTO `notes` VALUES
('1','jQuery实现许愿墙功能','yellow','584|95|22','小川编程','2016-10-11 10:06:22');
INSERT INTO `notes` VALUES
('2','效果不错!。','blue','374|192|24','yun','2016-10-11 10:09:25');
INSERT INTO `notes` VALUES
('3','学习了!','green','372|40|25','顶级','2016-10-11 10:09:25');
INSERT INTO `notes` VALUES
('4','测试,木奇才枯而非','blue','339|212|27','ECHO','2016-10-12 13:03:10');1、引入jquery库文件(jquery.js)。
2、引入jquery-UI插件(jquery-ui.min.js)。
3、引入jquery.fancybox-1.3.1.pack.js插件。
4、定义显示便签容器的ID。
5、读出便签数据,用JS组装添加到容器显示起来。
6、引入global.js文件。
作用:添加便签、托动便签、修改便签等控制JS代码。
你可以查看在线演示,观看效果哦。 下载源码!源码另有详细的使用说明案例!
转载请注明来源地址:小川编程 » https://www.youhutong.com/index.php/article/index/79.html
1、本站发布的内容仅限用于学习和研究目的.请勿用于商业或非法用途,下载后请24小时内删除。
2、本站所有内容均不能保证其完整性,不能接受请勿购买或下载,如需完整程序,请去其官方购买正版使用
3、本站联系方式Email:admin@youhutong.com ,收到邮件会第一时间处理。
4、如侵犯到任何版权问题,请立即告知本站(立即在线告知),本站将及时删除并致以最深的歉意